外部リンクをブログに張る際に、外部リンク先を「nofollow」にしている方、これはお勧めです。
毎回、該当のページを右クリックして「ページのソースを表示」しちゃって、ソースからどの外部リンクに「nofollow」を書いているのか確認するのってめんどくせーって思いませんか?
そこでおすすめするのがGoogleChrome拡張機能にある【NoFollow】です。
まずはこちらからインストールしちゃってください。
GoogleChrome拡張機能【NoFollow】
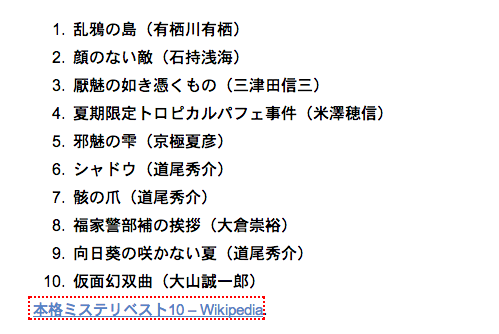
すぐにNofollowが付いている外部リンクがわかっちゃいます!
以下の画像で見てもらうように外部リンクに対して、赤い点線で外部リンクを囲っちゃってます。
ホント、たった一つの拡張機能をインストールするだけで、じぶんのサイトや、気になるサイトの外部リンクのNofollowが確認できちゃうんです。
nofollowをつけることでのメリット
現在は外部リンクにnofollowをつけた方が【SEO】にとってすごく良いって言われています。
ちょいと前は、外部リンクをガンガン張りまくって相互フォローするのが主流で、要は被リンク(他のサイトからリンクを張ってもらう)をしてもらうことで、SEOが働き検索上位にいってたわけです。
しかし、最近ではGoolgeも外部リンクを張りまくっているサイトは、スパム扱いするような動きが出ているようです。
適当なコンテンツや、ただ外部リンクだけを張り付けている記事、画像だけの記事などは検索から落とされていくわけです。
ホントに良記事。コンテンツが充実しているサイトが検索上位に上がる時代になり、まさに実力と努力とコンテンツの面白さが上位表示されていくんです。
ちょいと話はそれましたが、アフィリエイトなどの広告は外部リンク扱いされ、Googleからもそういう広告には「nofollow」付けるようにと言われています。
アフィリエイト広告にnofollowをつけることは、禁止としているASPがほとんどですが、nofollowをつける際には、しっかり情報を頭に入れて【自己責任】でやってください。
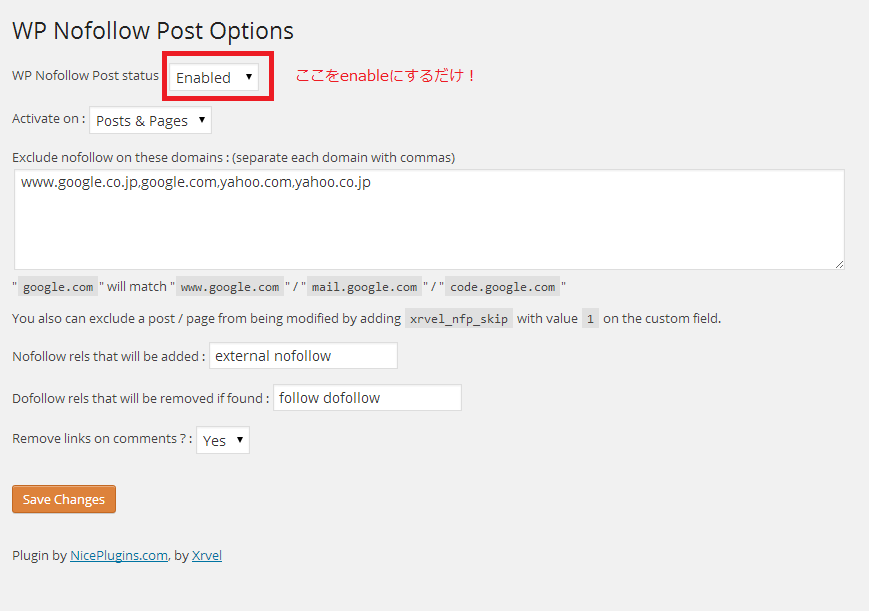
ということで、自動で記事内の外部リンクに「nofollow」をつけるプラグイン
WP Nofollow Post
かなりおすすめですよ!
ただ、インストールして設定画面で「enable」にするだけ。
よかったら、試しちゃってください!
それでは!

ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!
実務経験はVPSで学べます。



コメント