前回、bootstrapで構築したサイトに、ソースコードをハイライト表記する手順をまとめました。
前回の設定では、外部のCDNと連携し、ソースコードのハイライトを表示する設定となっていましたが、今回はファイルをダウンロードし、構築したWebサイトにアップしてローカルで設定した手順を紹介します。
ダウンロードした「highlight.js」をDjangoで構築したWebサイトに設定する方法
Djangoで構築したWebサイトで設置するパッケージを以下のサイトからダウンロードします。
https://highlightjs.org/
今回、ダウンロードした「highlight.js」はDjangoでcssなどのファイルを読み込ませるためにsettings.pyで対象フォルダを指定しています。
私のWebサイトでは「static」フォルダ配下のファイルを読み込ませるようにしているので、「highlight.js」で取得したファイルを配置します。
設定の詳細は以下のページを参考にしてください。
ダウンロードした「highlight.js」のファイルは、以下Djangoで構築したWebサイトの「static」フォルダ配下に設置しました。
※フォルダ名は「js」となります。
django/
|-- Dockerfile
|-- db-data
|-- docker-compose.yml
|-- manage.py
|-- myhp
|-- mysite
|-- requirements.txt
|-- ssl_certs
|-- static
| |-- LICENSE
| |-- css
| |-- gulpfile.js
| |-- index.html
| |-- js
| |-- package-lock.json
| |-- package.json
| `-- vendor
`-- templates
|-- base.html
`-- index.html
ダウンロードした「highlight.js」のファイルをDjangoで読み込む
上記で「static」フォルダ配下に、ダウンロードした「js」を設置しますが、Djangoで構築したサイトにファイルの居場所を指定しないとうまく読み込むことができません
そこで、ソースとなるHTMLファイルのヘッダー内に以下の設定を追記します。
「% static」で読込先の「static」フォルダを指定し、対象の「highlight.js」のスタイルシートを読み込ませます。
スタイルシートは「dracula.css」を使用した例となります。
<head>
------中略------
<!-- highlight -->
<link rel="stylesheet" href="{% static '/js/highlight/styles/dracula.css' %}">
<script src="{% static '/js/highlight/highlight.pack.js' %}"></script>
<script>hljs.initHighlightingOnLoad();</script>
</head>
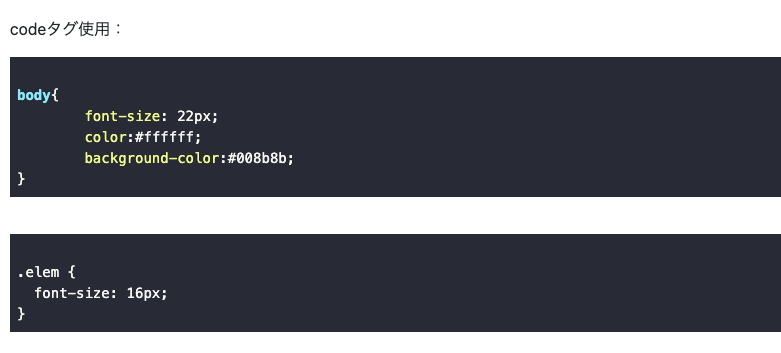
設定後、Webサイトにアクセスするとうまく反映されていることを確認できます。

「highlight.js」からダウンロードしたファイルを、DjangoのWebサイトで直接読み込む設定は以上となります。
サーバーを構築するならVPSがおすすめです。
エンジニアのオンライン学習
ITエンジニアにおすすめの教材、オンラインスクールです。
無料からエンジニアの学習ができる教材などまとめているので参考にしてください。
| おすすめオンライン教材 | |
| 自宅で学習ができるオンラインスクール | |
ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!
実務経験はVPSで学べます。







コメントを残す