これマジで使えます。
wordpressの記事内に広告を載せたい!しかも、PCとスマホで広告の表示を切り替えたい!ってかた必見です!
いままで、Quick Adsenseを使ってアドセンスを使用していたのですが、どうしてもアドセンスをPCとスマホで表示を切り替えたくて、どーしたもんかと頭を悩ませました。。。
だって、Quick Adsenseではphpコードが使えなくて、記事内の表示はうまく反映されないんですね。
どういうことかというと。
PCの広告とスマホの広告が一緒にでちゃってるってやつです。
じゃあ。とうすればいいかって考えて。
まず、大事なところは。
- 記事内でPHPコードが使えること
- いちいちコードを書くのが面倒なので、ボタン一つで広告を貼れること
そんで、見つけちゃいました!
いまじぶんが使ってるんです。
たった2つのブラグイン導入で簡単に広告を切り替え
テーマを編集するのが怖いあなた。
わかります。
自分何回もやっちゃいましたんで。
wp_is_mobile関数はWordPress3.4からサポートされているようなのでこのコードを使ってアドセンスを切り替えます。
<?php if (wp_is_mobile()): ?> #スマホ <?php else: ?> #PC <?php endif; ?>
あとは記事内でPHPコードを使えるようにすることと、ボタン一つで広告を貼れるプラグインを使うだけです。
今回はこのプラグインを用意しました。
- Exec-PHP
- AddQuicktag
プラグインのインストールと設定
Exec-PHPはWordPressダッシュボードのプラグインから新規追加でインストールし、有効化するだけでOKです。
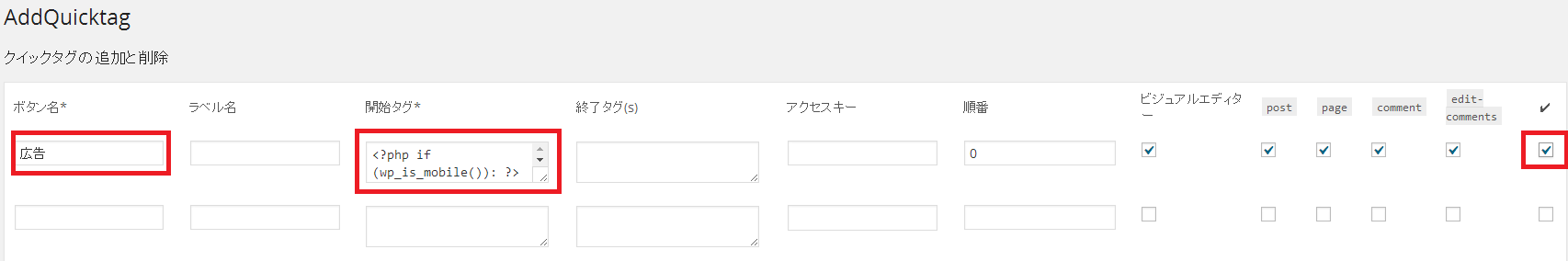
次にAddQuicktagです。
こちらも、プラグインの新規追加でインストール後に有効化しますが、設定をちょこっとします。

やることは2つ。
ボタン名と開始タグを記入するだけです。
今回、ボタン名は「広告」とし、開始タグは先ほどの
<?php if (wp_is_mobile()): ?> #スマホ <?php else: ?> #PC <?php endif; ?>
を記入します。
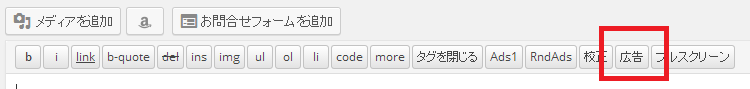
すると、投稿画面のタグに今回追加した「広告」がタグとして出ます。

使い方
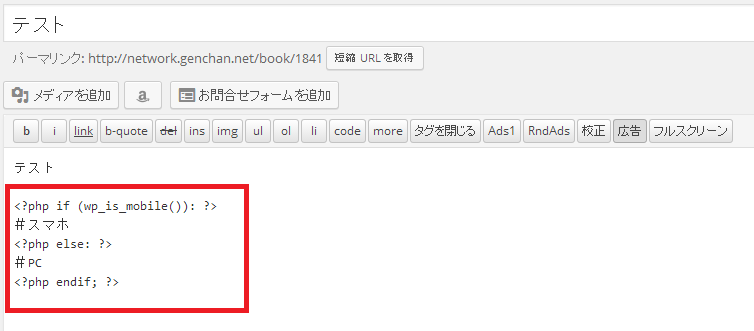
使い方は簡単です。
記事内と好きな箇所で、作成した「広告」タグをポチッと押すだけで、できあがりです!

まとめ
テーマの編集もいじらなくてよし、インストールと設定も簡単です。
使い方なんてボタン一つで直ぐに出来ちゃいます。
これ本当に便利なんでご興味がある方は試してみてください。
でも、一番いいのは、Exec-PHPとQuickAddが連携できるようになればすんごい楽なんですけどね。
それでは!
エンジニアのオンライン学習
ITエンジニアにおすすめの教材、オンラインスクールです。
無料からエンジニアの学習ができる教材などまとめているので参考にしてください。
| おすすめオンライン教材 | |
| 自宅で学習ができるオンラインスクール | |
ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!
実務経験はVPSで学べます。





コメントを残す