Bootstrapで作成したサイトにパンくずリストを設置してみたので設定方法をまとめました。
パンくずリストはWebサイトを構築するうえで、そのサイトのどの位置にいるのかを簡単に確認できる表示のことを言います。
以下で設置を実際にしてみたので参考にしてください。
目次
Bootstrap4で構築したサイトに「パンくずリスト」を設置する方法
上記でも説明しましたが、「パンくずリスト」は自分のWebサイトにアクセスしたユーザーが現在サイトのどの場所のページを見ているのか、視覚的にわかりやすくした誘導表示のことです。
基本的なパンくずリストは、そのWebページの階層順にリンクがリストアップされています。
GoogleのSEOとしてもパンくずリストを設置することで、そのサイトの評価も上がるので、構築したページには設置しておいた方がより多くのユーザーにサイトを観覧してもらえることができます。
以下では、Bootstrap4でのパンくずリストの設定例となります。
Bootstrap4.xの「パンくずリスト」設定例
Bootstrap4のパンくずリストの基本的な設定例は以下となります。
パンくずリスト「親のみ」
<nav aria-label="パンくずリスト">
<ol class="breadcrumb">
<li class="breadcrumb-item active" aria-current="page">ホーム</li>
</ol>
</nav>
パンくずリスト「親>子」
<nav aria-label="パンくずリスト">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">ホーム</a></li>
<li class="breadcrumb-item active" aria-current="page">ライブラリ</li>
</ol>
</nav>
パンくずリスト「親>子>孫」
<nav aria-label="パンくずリスト">
<ol class="breadcrumb mb-1">
<li class="breadcrumb-item"><a href="#">ホーム</a></li>
<li class="breadcrumb-item"><a href="#">ライブラリ</a></li>
<li class="breadcrumb-item active" aria-current="page">データ</li>
</ol>
</nav>
Webサイトに「パンくずリスト」を設置
実際にWebサイトにパンくずリストを設置した設定が以下となります。
設置場所はソースHTMLで設置場所はコンテンツ上部に設置しました。
<nav aria-label="パンくずリスト">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="https://test.engineers-life.com">ホーム</a></li>
<li class="breadcrumb-item active" aria-current="page">test1</li>
</ol>
</nav>
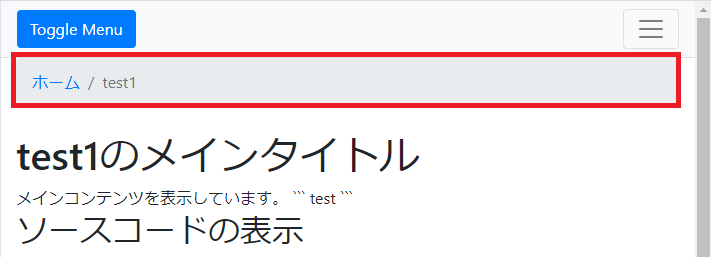
パンくずリスト設定後の表示が以下の赤枠の部分となります。

パンくずリストの設定の参考URLは以下となります。
https://bootstrap-guide.ape.jp/v4/components/breadcrumb
以上がBootstrapで構築したWebサイトに設定する「パンくずリスト」の設置方法となります。
ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!
実務経験はVPSで学べます。

コメント