VPSを契約してリモートアクセスをする際、秘密鍵を利用したSSH接続の方法を前回紹介しました。

今回は、VSCodeを利用してVPSとリモート接続する手順をまとめました。
今回の手順は、事前にVPSから証明書を取得したところから始めているので、まだ証明書を取得していない方は、上記の記事を参考に取得してください。
【VSCode】VPSで取得した秘密鍵(SSHkey)を利用したリモート接続方法
正確にいうと、リモートSSH接続に利用する「SSHkey」となりますが、こちらをVPS(今回はConoHaVPS
![]() )からダウンロードします。
)からダウンロードします。
Macの場合、ダウンロードしたSSHkeyは以下のフォルダ配下に移動しておきます。
~/.ssh/
こちらに移動しておくことで、SSHkeyの設定のパスを指定しやすくなるので、事前でやっておきましょう。
ここまで完了すれば、VSCodeでリモート接続の設定をしていきます。
VSCodeに「Remote-SSH」をインストール
VSCodeのインストールは以下のページを参考にしてください。


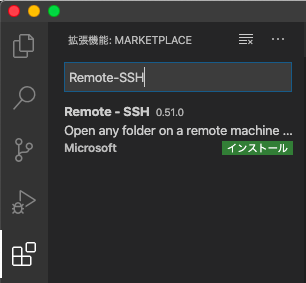
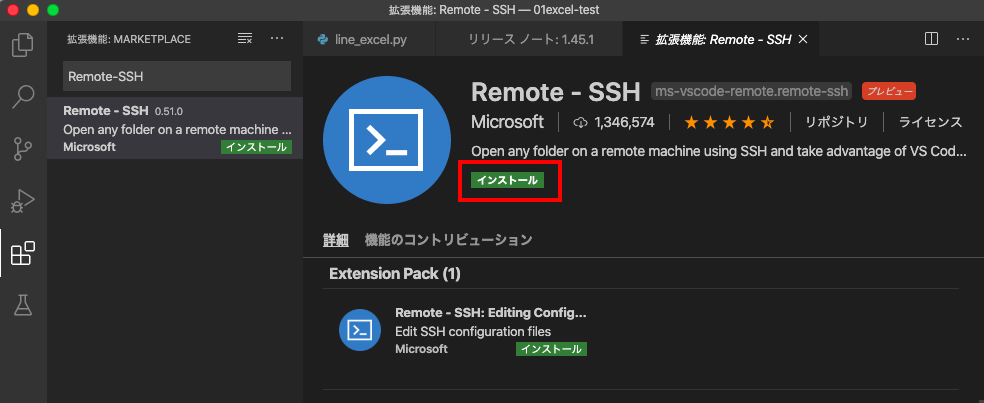
VSCodeを起動し、拡張機能を選択後、検索から「Remote-SSH」と検索すると以下のようにプラグインが表示されます。

そのまま、Remote-SSHをインストールします。
Remote-SSH拡張機能を使ってVPSへアクセスする

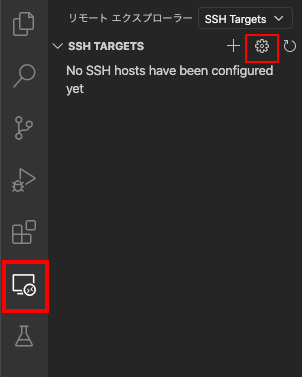
上記でインストールが完了するとVSCodeの左のアイコン一覧に「Remote-SSH」のアイコンが表示されます。
アイコンをクリックし、「SSH TARGETS」の右側にある歯車アイコンをクリックします。
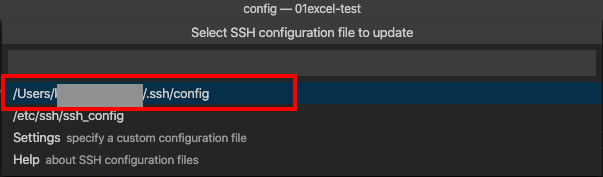
歯車アイコンをクリックすると、中央メニューで以下のような画面が表示されます。
検索スペースをクリックすると以下のようなパスが表示されるので、「xxxxxx.ssh/config」を選択します。

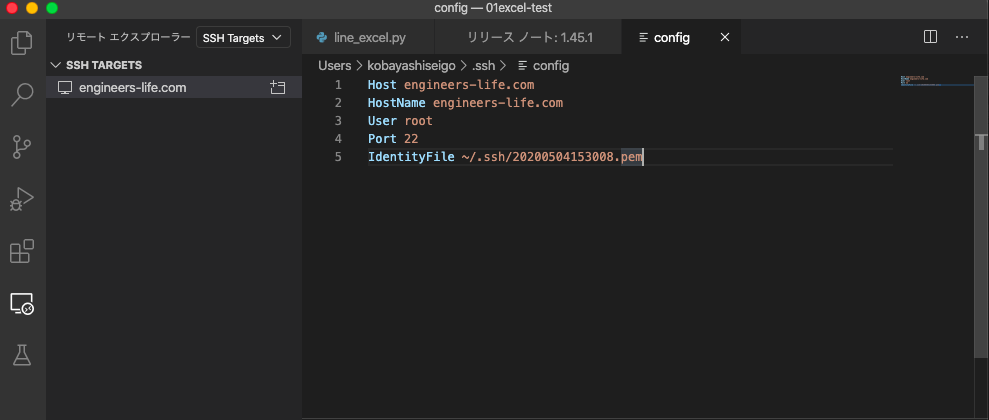
こちらのファイルを開くと、編集画面が表示されるので以下の内容を追記します。
※()で記述しているところを編集します。
Host (名前) HostName (IPアドレス) User root Port 22 IdentityFile ~/.ssh/(SSHkeyーの名前) # VPSから取得したSSHkeyを保存したパスを指定

私の場合は、ドメインを取得し、名前解決をしている状態となるので以下のような記述となります。
※記述例
Host engineers-life.com HostName engineers-life.com User root Port 22 IdentityFile ~/.ssh/20200504153008.pem
ちなみに該当のファイルパスは以下のようになります。
今回のSSHkeyは「~/.ssh/」配下に保存されている状態となります。
~ $ ls -la ~/.ssh/ total 24 drwxr-xr-x 5 kobayashiseigo staff 160 5 4 16:14 . drwxr-xr-x+ 56 kobayashiseigo staff 1792 6 6 13:24 .. -rw-------@ 1 kobayashiseigo staff 1675 5 4 15:30 20200504153008.pem -rw-r--r-- 1 kobayashiseigo staff 108 6 7 11:14 config -rw-r--r-- 1 kobayashiseigo staff 3587 6 7 11:15 known_hosts ~ $
リモートアイコンにアクセスすると中央上位のWindowで「Continue」を記述するとパスワード無しでアクセスできます。
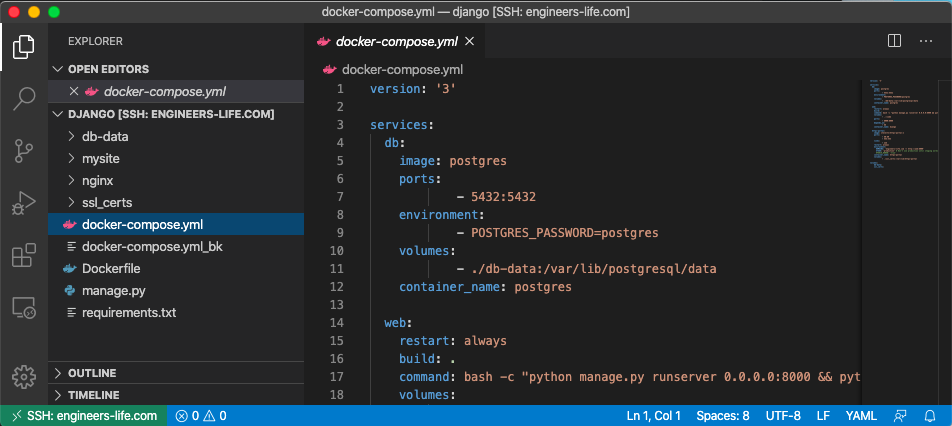
VSCodeでリモートアクセス後のファイルアクセス方法
正常にSSHアクセスした後は、VSCcodeでファイルにアクセスしましょう。
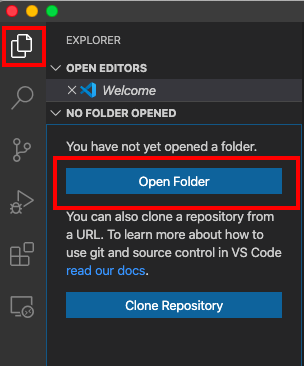
左メニューの以下のアイコンを選択し、「Open Folder」をクリックします。


中央メニューに「/root」でパスが表示されますが、該当のパスを選択し、対象ファイルがあるフォルダへアクセスできます。
VSCodeを利用したVPSへのリモート接続は以上となります。
ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!
実務経験はVPSで学べます。

コメント