いつになるかはわかりませんが、ネットワーク業界で働いていますし、じぶんのサイトも構えて運用しているのですが、さすがにそろそろWordPressのテーマを自分で作成してみたい!って衝動に駆られている今日この頃です。
現在、この素晴らしい最強テーマSTINGERを使わせてもらっているんですが、やっぱ人と同じことし続けるのは無性にそわそわしてしまうというか、すんごい嫌なんですね。
なので、これからは、ネットワーク、サーバーの構築をしていき、技術手順を公開しながらも、その脇でWordPressのオリジナルテーマを作っていこうって思っとります。
なんなら、STINGERを超えるテーマを作ってみたいっていう、負け戦に挑むわけです。
だが、それでいい。
それまで、お世話になります。STINGERさん。。。
まずはmampのインストールだ!
MacOSでWordPressのテーマを作る際に便利なソフトがmampだそうだ。
インストールも簡単にできるし、使いやすいとのこと。
それではやってみましょう。
- mampへ行き、Freeダウンロードをクリック
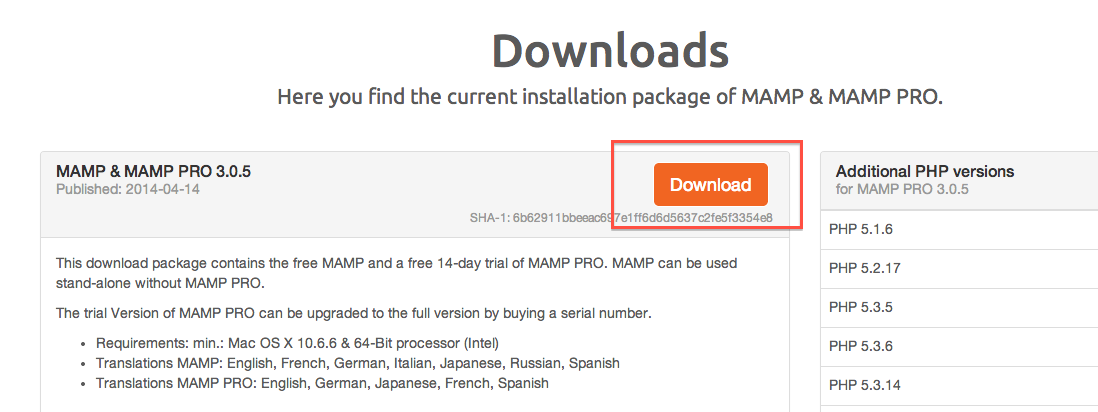
- ダウンロードの画面が表示されるので赤枠の箇所をクリック。そのままダウンロードが実行されます。
- ダウンロードされたファイルをクリックで開きます。
- インストーラー画面のポップアップが出るので「続ける」をクリックします。
- 大切な情報はお好きなように保存するなりしてください。じぶんはそのまま「続ける」です。
- 使用許諾契約で日本語に変更し「続ける」をクリックします。
- インストール先の選択もそのままで「続ける」を選択します。
- インストールを実行します。
- そのままおまちを。
- インストールが成功したら「閉じる」をクリックしてインストールが終了です。
- Launchpadをクリックするとmampが確認できす。それではクリックして立ち上げましょう。
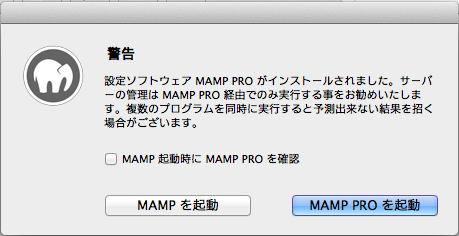
- 起動の際、警告画面がでますが、「mamp起動時にmamp proを確認」のチェックボックスを外して「MAMPを起動」を選択してください。












※MAMP Proは有料なので、お金を出すのが嫌なら使用しないでください。
さて、これからどうするか。
インストールしたはいいものの、何から始めればよいのか。
本を読めばいいのか。
じぶんは3秒で死ぬる性格である。
でかい口は叩いたものの。しかし、言ってみたのでしかたない。
では、どうする。
とりあえずだ、STINGERの設定を真似しながら一つ一つコマンド入れて確認していくっちゅう作戦はどうだろうか。
まぁ、じぶんのいつも通りの戦法だが、考える時間があればとりあえず打てってやつでやっていくしかない。
長い目で見て、期限は1年くらいで。
超サクサク動くおしゃれなテーマを作ってSEOにめっちゃ強いやつにする!をコンセプトにやっていきやす。
ということで、これからSTINGERを勝手に師匠よばわりさせて頂きます。
ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!
実務経験はVPSで学べます。

コメント