Djangoで構築したWebサイトでコンテンツ(文章)を作成する際の書き方をまとめました。
HTMLで文章を作成する際は、「pタグ」を利用します。
DjangoでHTMLでページ作成をする場合、base.htmlを作成し、利用します。
Djanngoにおける「base.html」の作成の手順は以下のページを参考にしてください。

「Django」でブロックタグを利用したコンテンツ(文章)の書き方
Djangoで各文章ですが、基本的に「pタグ」を使用します。
また、文章を作成するページはHTMLファイルを使用しますが、上記参照ページ同様、「base.html」を利用して文章を作成するファイルを作成していきます。
コンテンツ文章の書き方は、以下を参考にしてください。
「base.html」ファイルで文章を作成する箇所にブロックタグを設定する
元のHTMLファイルとなる「base.html」で、文章を作成する箇所に、7−9行目の様にブロックタグを作成します。
ブロックタグは必ず、終わりにendタグを書く様にしましょう。
※ base.html
<!DOCTYPE html>
{% load static %}
<html lang="ja">
------中略------
{% block main_containts %}
{%endblock%}
------中略------
base.htmlを利用して、ページを作成する
上記で元のhtmlファイルをベースとして、新規で作成したページに文章を作成します。
文章を書く際、上記で設定した、7−9行目のブロックタグを用いて、「end」までの間に文章を作成します。
※ index.html
{% extends 'base.html'%}
{% load static %}
------中略------
{% block main_containts %}
<p>IT系エンジニアの構築入門書!</p>
<p>マルチエンジニアによる技術サイトです。<br>ネットワーク、サーバー、ストレージ、プログラミング専門の入門サイトとなります。</p>
<p>IT系技術に必要な情報をお届けします!<br>コードは以下を参照</p>
<pre>
<code>
body{
font-size: 22px;
color:#ffffff;
background-color:#008b8b;xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
}
</code>
</pre>
{%endblock%}
------中略------
pタグの使い方
pタグは主に文章を作成する際に使用します。
空白、改行は認識せず、文章をそのまま表示する様にします。
改行をする場合は「brタグ」などを用いて改行をさせます。
preタグの使い方
preタグは文章の改行や空白などそのままの形状で表示することができます。
例えば、プログラムのコードなどを、そのままの状態で表示させたい時などに利用します。
Djangoで作成した文章の表示例
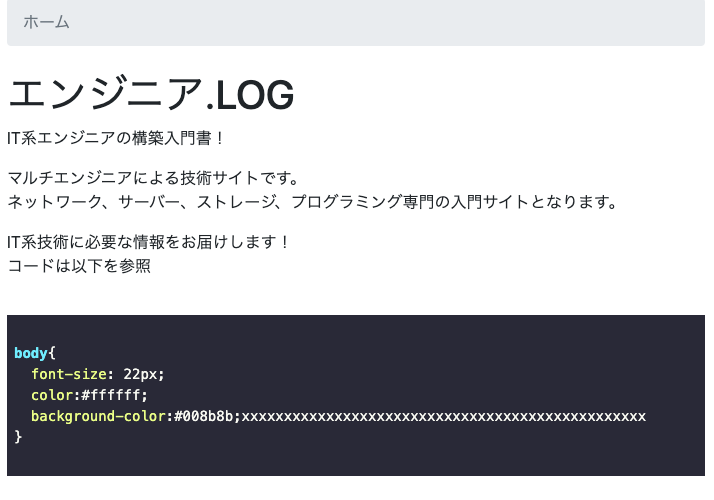
上記で作成した文章は以下の様にWebサイトで表示されます。

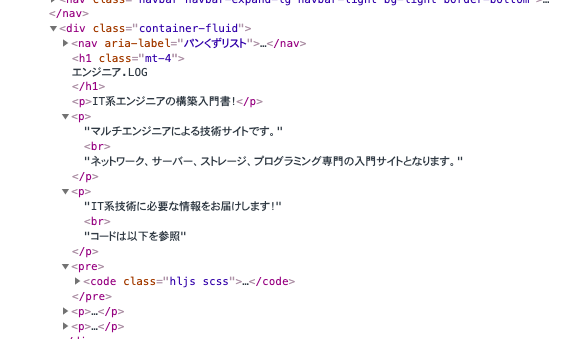
また、コンテンツを検証すると文章にpタグ、preタグが使用されていることも確認できます。

以上、がDjangoでのコンテンツ(文章)の書き方となります。
ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!
実務経験はVPSで学べます。

コメント