Pythonでウェブアプリケーションを作成するにあたって、「Django」や「Flask」の開発環境を作ろうと思っています。
このようなウェブアプリ環境を作成する際に、仮想化環境を提供する「Docker」というものがあります。
ほとんどの方は、仮想環境と言えばvmwareを利用している方が多いですが、Dockerを利用する人も最近では結構増えているようですので、Dockerをインストールしてみました。
Dockerとは
そもそも「Docker」とは、「コンテナ」と呼ばれるOSレベルの仮想化環境を提供する「Doker社」が開発しているオープンソースソフトウェアです。
VMware社が提供しているESXiなどの製品では、完全仮想化を行うハイパーバイザ型製品とされていますが、この「Docker」ではVM社の製品と比べ、ディスク使用量は少なく、仮想環境の作成、起動が早く、性能劣化がほとんどないと言うメリットも持っています。
また、OSを複数のサーバーが共通して利用することもでき、軽量で、高速に起動や停止もできます。
とにかく、VM社製品よりも軽量で動作も早いとなればインストールするべきですよね。
以下では、Dockerのインストールについて手順を紹介します。
「Docker for Mac」のインストール手順
Dockerのインストールは以下の公式サイトのページから「Get Docker」をクリックし、ダウンロードをします。
Docker Desktop for Mac
以下のようにダウンロードされたファイルをクリックし、インストールします。

インストールを開始します。

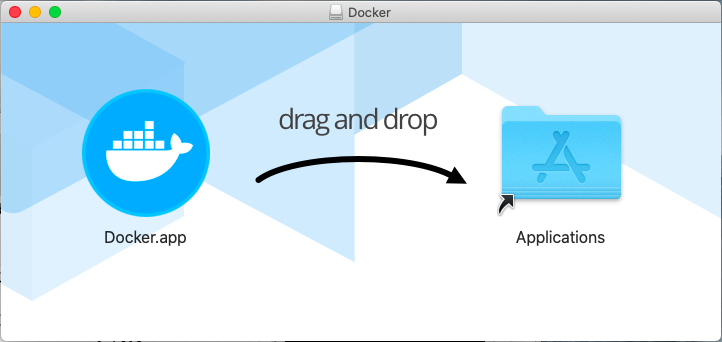
以下のように「Docker.app」を「Applications」へドラッグ&ドロップします。

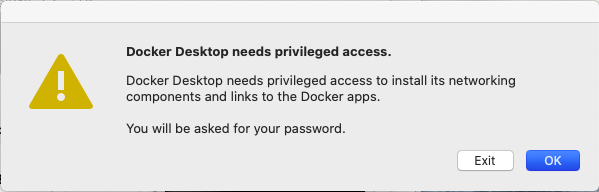
以下のようにポップアップが表示されますが、特に問題ないので「OK」を押します。

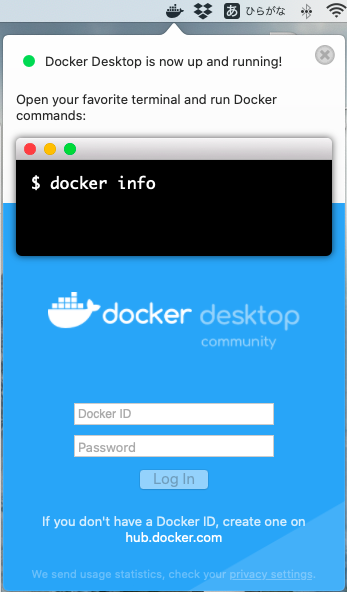
正常に「Docker」がインストールされると、Macのデスクトップの上のバーに「Docker」マークが表示され、サインインを求められます。

まだ、Dokerのアカウントを作成していない場合いは以下で作成をします。
Dockerアカウント作成
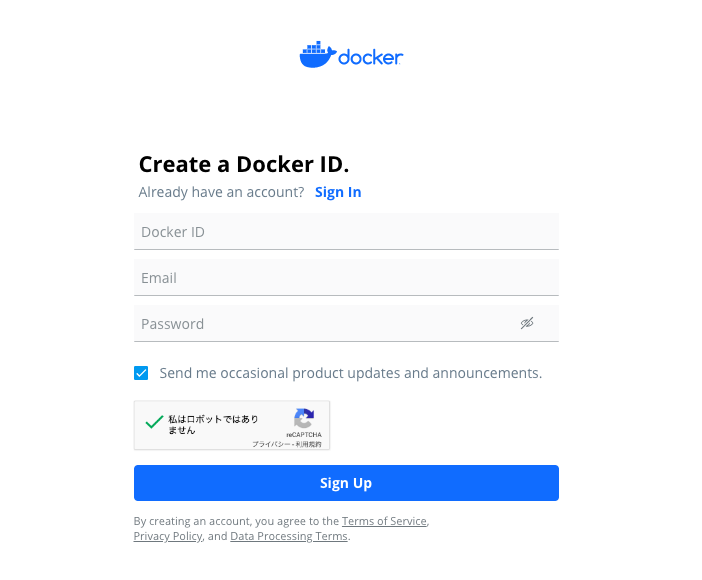
以下のページで項目を作成します。
- Docker ID : サインインをする任意の文字列を記入
- Email : 連絡先のE-mailアドレスを記入
- Password : サインインの際に必要なパスワードを記入

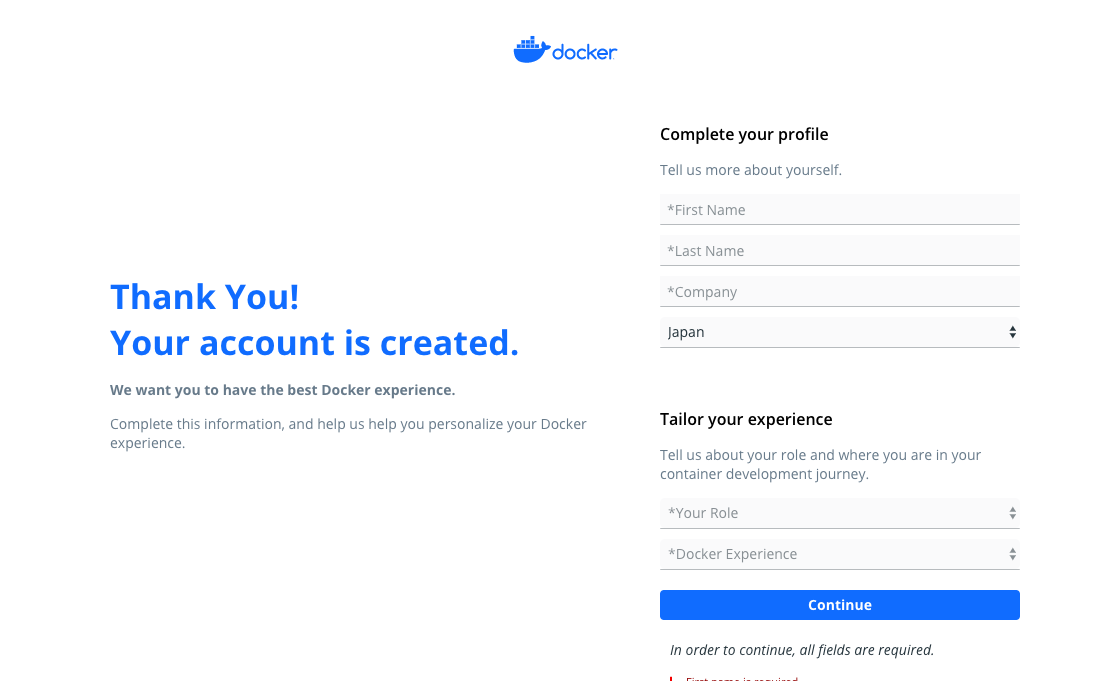
次に以下の項目で、必要項目を埋めて、「Continue」をクリックします。

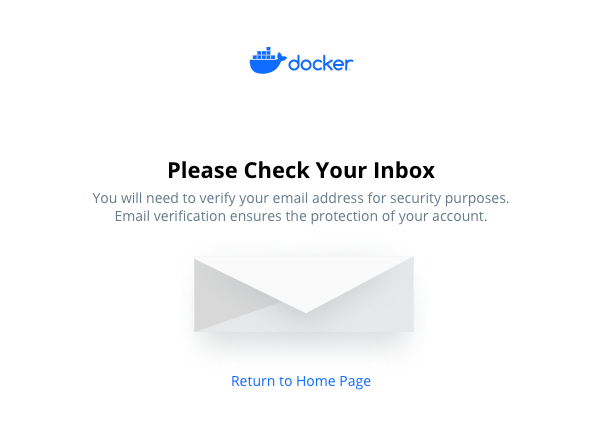
全ての項目を記入し問題がない場合、Dockerから、連絡先にメールが送られるので、受信メールのアクセス先をクリックすれば完了です。

アカウント作成が完了すれば、再度、サインインを実行しましょう。
Docker起動確認
Dockerが正常にインストールされているのか確認するために、Macの「ターミナル」を起動し、以下のコマンドを打ちます。
~ $ docker version Client: Docker Engine - Community Version: 19.03.5 API version: 1.40 Go version: go1.12.12 Git commit: 633a0ea Built: Wed Nov 13 07:22:34 2019 OS/Arch: darwin/amd64 Experimental: false Server: Docker Engine - Community Engine: Version: 19.03.5 API version: 1.40 (minimum version 1.12) Go version: go1.12.12 Git commit: 633a0ea Built: Wed Nov 13 07:29:19 2019 OS/Arch: linux/amd64 Experimental: false containerd: Version: v1.2.10 GitCommit: b34a5c8af56e510852c35414db4c1f4fa6172339 runc: Version: 1.0.0-rc8+dev GitCommit: 3e425f80a8c931f88e6d94a8c831b9d5aa481657 docker-init: Version: 0.18.0 GitCommit: fec3683 ~ $
Dockerのインストール(Mac)は以上となります。
Dockerのコンテナ起動はこちらを参考にしてください。

Webアプリケーションを構築したい方はこちらを参考にして下さい。

Webサーバーの立ち上げまでできます。
ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!
実務経験はVPSで学べます。

コメント