技術サイトを構築していますが、コマンドやプログラムのコードをHTMLで表示する際にちょっとカッコ悪いのでハイライトを付けて見た目をよくしたいと思いましたので、「highlight.js」を使用したのでメモをしておきます。
「highlight.js」は、コマンドラインが綺麗にハイライトされて見た目も良いですし、「マークダウン」との相性も良いという事で、サイトに設置したのでメモしておきます。
目次
「highlight.js」を使用してコマンドラインやソースコードにハイライトを付けて綺麗に表示する方法
サイトに「highlight.jp」を反映させるには、ベースのHTMLファイルいに、リンクとスクリプト3行を追加するだけとなります。
highlight.jpのバージョンはすぐにバージョンアップされるので、最新バージョンは定期的に確認する様にしましょう。
HTMLに貼り付けるコードを確認するには以下のサイトへアクセスし取得します。
https://highlightjs.org/
HTMLファイルに「highlight.js」のハイライト表記を表示させる
「highlight.jp」で最新のコードをコピーして、HTMLファイルの「head」内に以下の様に貼り付けます。
設定はこれだけです。
<head> ------中略------ <!-- highlight --> <link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.1/styles/dracula.min.css"> <script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.1/highlight.min.js"></script> <script>hljs.initHighlightingOnLoad();</script> </head>
ハイライトしたいコードを表示させる方法
上記「head」内にコードを貼り付けたら、ハイライト表記したいコードに以下の様に設定します。
<p>codeタグ使用:
<pre>
<code>
body{
font-size: 22px;
color:#ffffff;
background-color:#008b8b;
}
</code>
</pre>
</p>
<pre><code class="python">
.elem {
font-size: 16px;
}
</code></pre>
ハイライト表記したいコードに対し、「pre」と「code」を使用します。
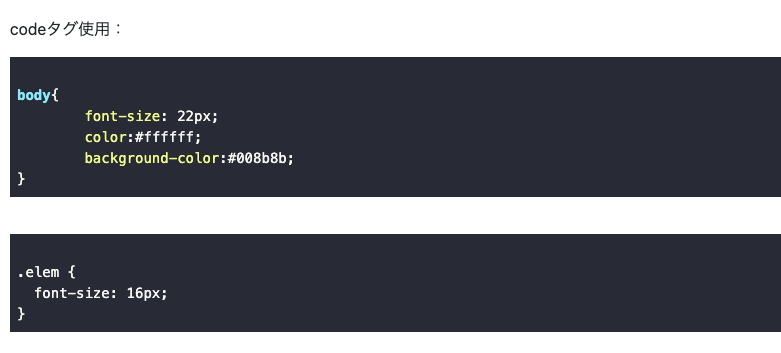
上記で設定したコードは以下の様に表記されます。

HTMLファイルに3行の設定をするだけで簡単にハイライト表記ができる様になります。
ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!
実務経験はVPSで学べます。

コメント