WindowsPCでSSHアクセス用に生成した秘密鍵「SSHkey」でVSCodeでSSHログインを実施する方法をまとめました。
キーはVPS(ConoHaVPS
![]() )から生成したSSHkeyを用いたファイルでアクセスしたものを手順でまとめます。
)から生成したSSHkeyを用いたファイルでアクセスしたものを手順でまとめます。
前回、秘密鍵を利用したSSH接続の方法を前回紹介しましたのでこちらも参考にしてください。

【VSCode】VPSで取得した秘密鍵(SSHkey)を利用したリモート接続方法(Windows)
VPSで取得した秘密鍵「SSHkey」は以下のWindowsのフォルダに保存します。
C:\Users\<ユーザ名>\.ssh\
上記に移動しておくことで、SSHkeyの設定のパスを指定しやすくなるので、事前でやっておきます。
ここまで完了すれば、VSCodeでリモート接続の設定をしていきます。
VSCodeに「Remote-SSH」をインストール
Windows版のVSCodeのインストールは以下のページで紹介しています。

VSCodeを起動し、拡張機能を選択します。
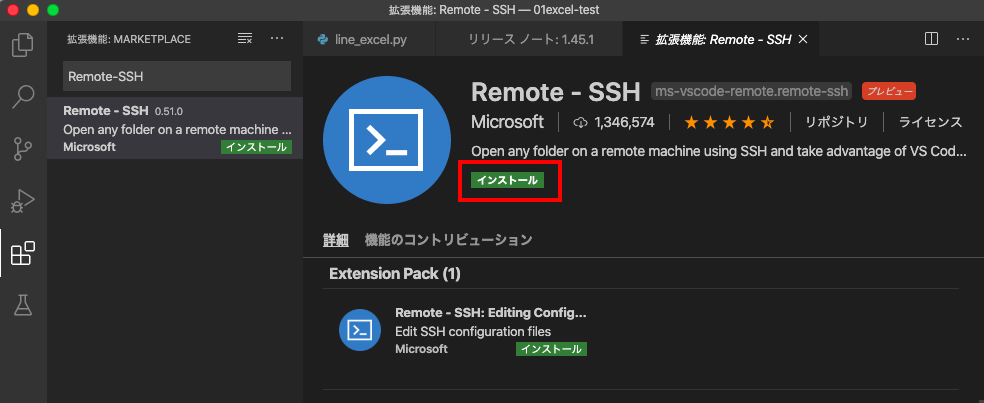
検索から「Remote-SSH」と検索すると以下のようにプラグインが表示されます。

「Remote-SSH」が表示されるのでインストールを実行します。

「Remote-SSH」でVPSへアクセスする
「Remote-SSH」インストールが完了したら、実際にVPSサーバー![]() へのアクセスを実施します。
へのアクセスを実施します。
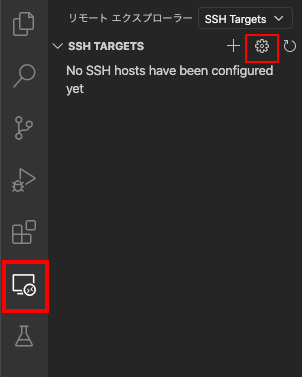
以下、アイコンをクリックし、「SSH TARGETS」の右側にある歯車アイコンをクリックします。

歯車アイコンをクリックすると、中央メニューで以下のような画面が表示されます。
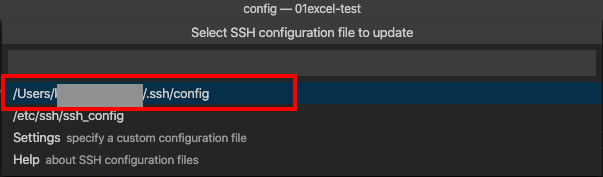
検索スペースをクリックすると以下のようなパスが表示されるので、「xxxxxx.ssh/config」を選択します。

上記を選択すると、編集画面が表示されるので以下の内容を追記します。
※()で記述しているところを編集します。
Host (名前)
HostName (IPアドレス)
User root
Port 22
IdentityFile ~/.ssh/(SSHkeyーの名前) # VPSから取得したSSHkeyを保存したパスを指定
Windows版VSCode「Remote-SSH」ではHostNameはURLでアクセスできない
ここで一点、注意事項ですが、Windows版のVSCode「Remote-SSH」はHostNameにURLを書いてもうまく接続ができません。
なのでWindows版でSSHアクセスをする場合はHostNameは「IPアドレス」でアクセスするようにしましょう。
※記述例
Host test.com
HostName 1xx.21.6.33
User root
Port 22
IdentityFile C:\Users\xxxxxx\.ssh\20200504153008.pem
Mac版のVSCode「Remote-SSH」では名前解決ができるので以下のページも参考にしてください。

VSCodeでリモートアクセス後のファイルアクセス方法
正常にSSHアクセスした後は、VSCcodeでファイルにアクセスしましょう。
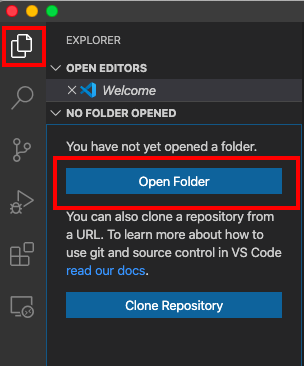
左メニューの以下のアイコンを選択し、「Open Folder」をクリックします。

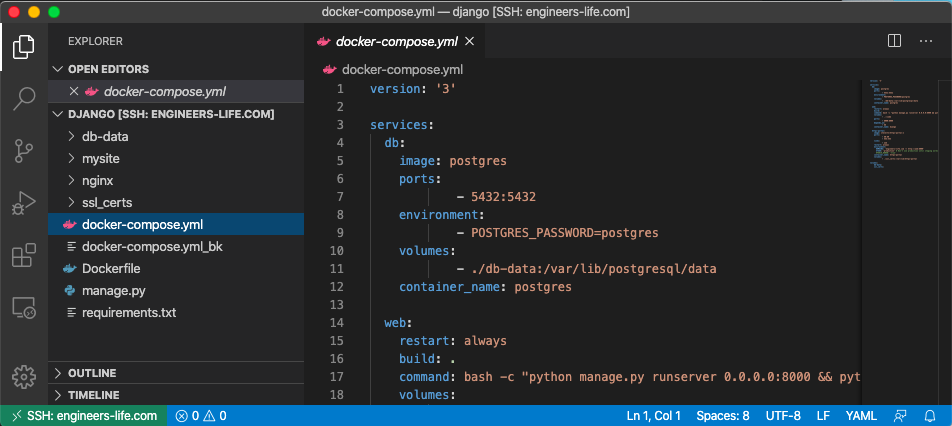
中央メニューに「/root」でパスが表示されますが、該当のパスを選択し、対象のファイルがあるフォルダへアクセスします。

Windows版でのVSCode「Remote-SSH」を使用したVPSアクセスは以上となります。
ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!
実務経験はVPSで学べます。

コメント