プログラミングなどの開発環境で利用される「Visual Studio Code」のインストール手順(MacOS版)をまとめました。
前回、Windows版でも紹介しましたが、このテキストエディタはプログラミングはもちろんのこと、NWエンジニアやサーバーエンジニアの方にもおすすめのエディタとなります。
ターミナル機能を利用したSSH接続はすごく便利です。
目次
【Visual Studio Code】とは
【Visual Studio Code】は、マイクロソフト社が開発したオープンソースのテキストエディタとなります。
このエディタはプログラマーやWebデザイナーでの人気が高く、多くのプログラミング言語にも対応しています。
また、プログラマーだけでなくNWエンジニア、サーバーエンジニアにも利用していただきたいのが「ターミナル」機能です。
テキストを広げながら、NW機器にSSH接続し、コマンドが打てるところもうれしい機能です。
【Visual Studio Code】ダウンロード
VSCode(Visual Studio Code)はマイクロソフト社の公式ホームページより入手します。
ダウンロード先
【Visual Studio Code】ダウンロード

- ダウンロード先にアクセスし、自分のPCのインストーラーをダウンロードします。
- ※クロームの画面ですが、左下でインストーラーがダウンロードされたことを確認します。
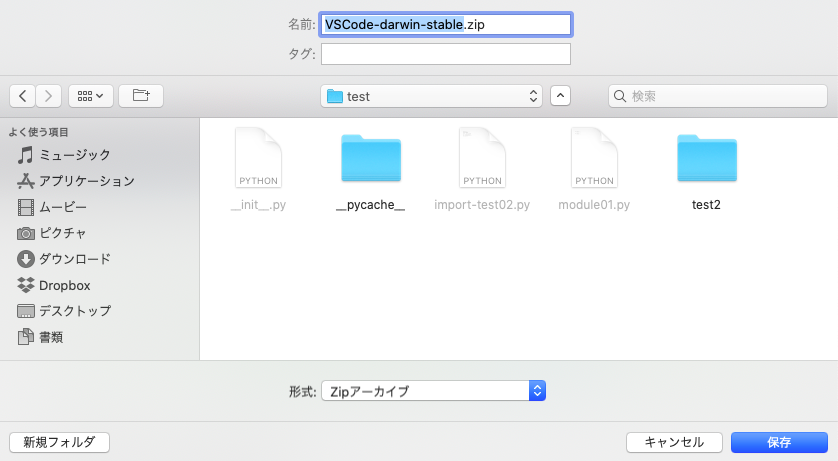
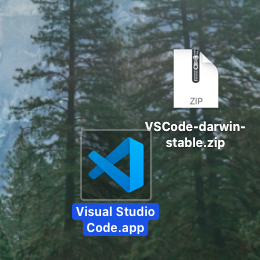
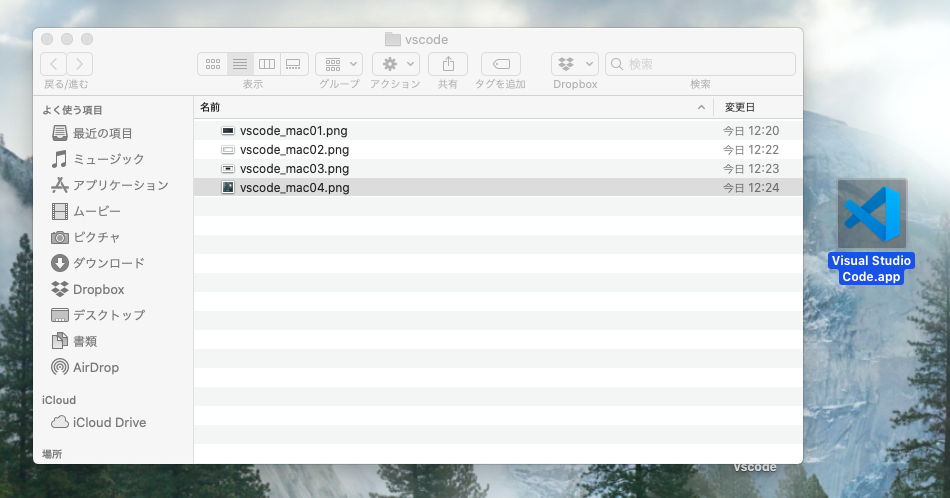
- Zipファイルを展開すると、「Visual Studio Code.app」が表示されます。
- 「Visual Studio Code.app」を「アプリケーション」フォルダにドラッグ&ドロップします。
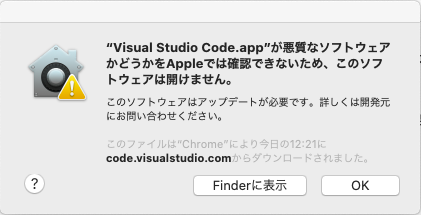
- 以下のようなポップアップが表示されますが、「OK」を押しても問題なく起動はできます。
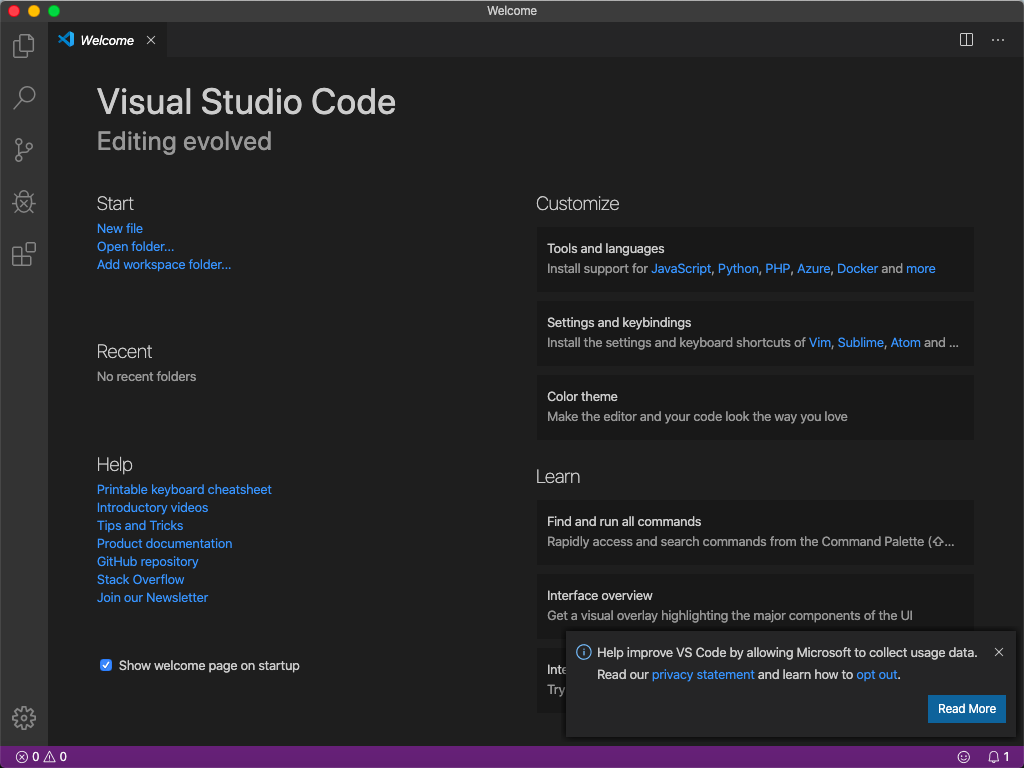
※2020年1月時点でのMacOS最新版で確認済み。 - アプリケーションから「Visual Studio Code」を正常に起動できたことを確認します。






【Visual Studio Code】日本語化
以下では「Visual Studio Code」の日本語化についての設定手順をまとめています。
日本語化の設定手順は簡単ですし、見た目もわかりやすくなるので、インストールをしたらぜひ導入しておきましょう。
- 「View」→「Command Palette…」をクリックします。
- 入力欄に「Configure Display language」と入力します。
- 選択画面が表示されるので「Install additional Languages」をクリックします。
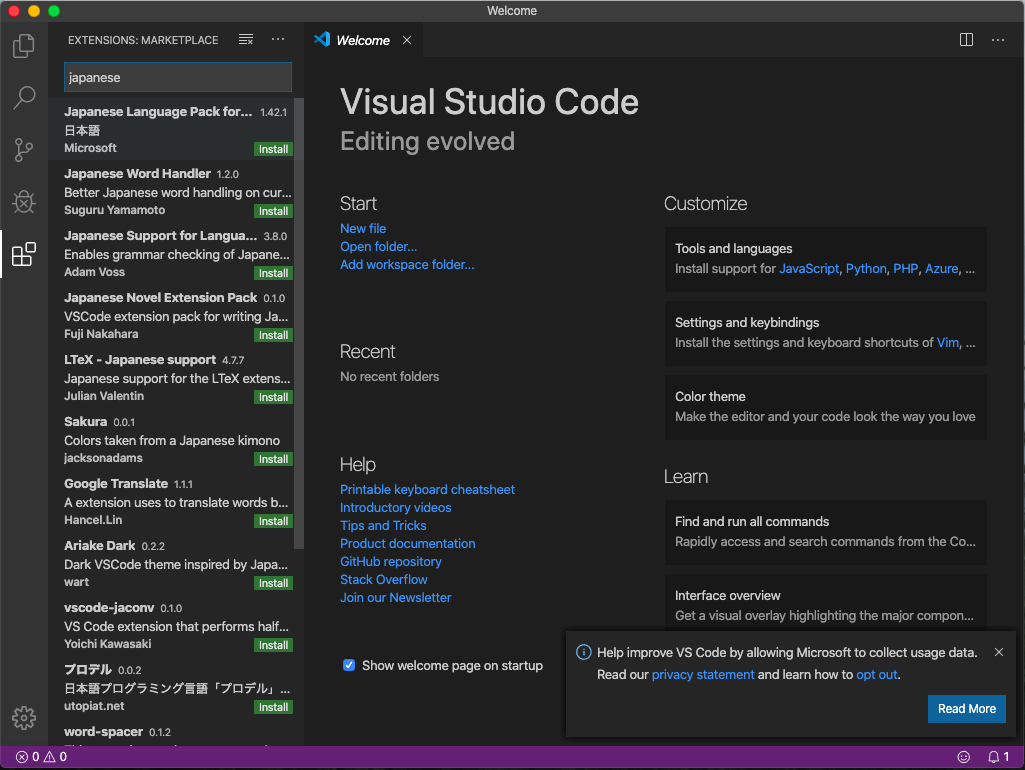
- 左のメニュー画面に日本語パッケージが表示されるので選択します。
- 「Japanese Language Pack」から「Install」をクリックします。
- インストールを開始し、完了すると「Restart Now」と表示されるので、クリックしVSCodeを再起動させます。
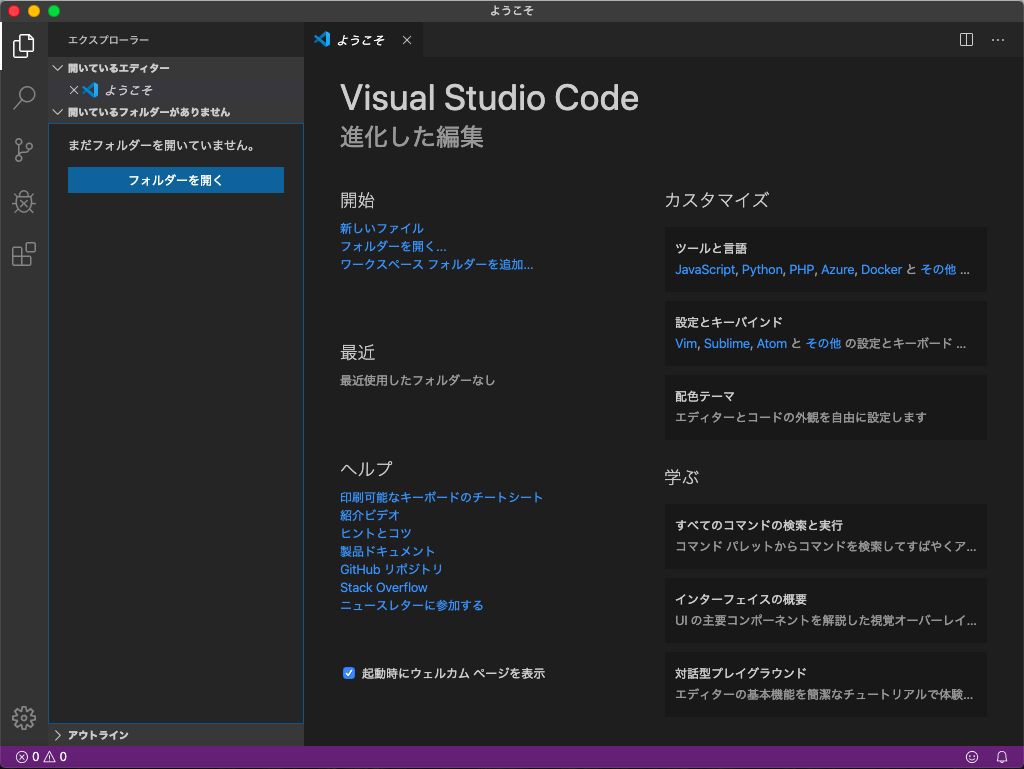
- 再起動後、VSCodeが日本語化されたことを確認します。


次回以降で、英語表記になった場合の日本語表記方法
次回、VSCode起動時に日本語ではなく英語表記になる場合があります。
その時は以下の手順で日本語に切り替えることができます。
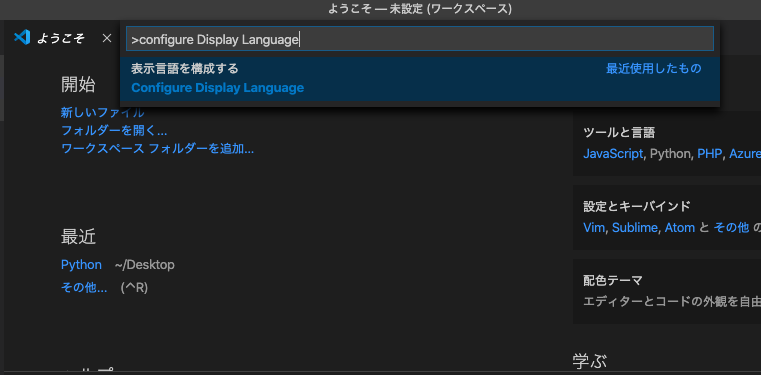
- 「command」+「shift」+「p」を叩き、以下の表示画面で「Configure Display Language」と入力しエンターを押す
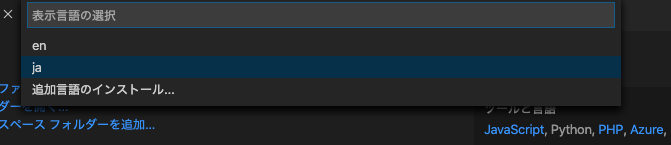
- 「ja」を選択
- 再起動を実施し日本語表記に変更



以上で、「Visual Studio Code」のインストールは完了となります。
ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!
実務経験はVPSで学べます。

コメント