Ansibleを開発するにあたり、GUIで管理・運用ができる「AnsibleTower」があります。
ただ、このAnsibleTowerはRedHatが有償で提供しているので独学で検証するのも少しハードルが高くなります。
いろいろと調べた結果、「Ansible Tower」の開発版である「Ansible AWX」が無償で使用できるとこが分かったのでインストールしてみました。
無償版AnsibleTower「AWX」インストール手順(CentOS7)
AWXインストール環境は以下となります。
仮想マシン:CentOS Linux release 7.8.2003 (Core)
仮想マシンは「VirtualBox」、「VMware Workstation Player」で動作確認できています。
ESXi仮想環境かでも問題なくインストールできました。
以下でインストール手順となります。
DockerCEインストール
AWXインストールに必要なパッケージの一つとして、DockerCEをインストールします。
詳細なインストールは以下の記事を参照

Docker公式ページより、yumの参照するリポジトリを設定します。
$ yum install -y yum-utils device-mapper-persistent-data lvm2 $ yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
Docker(CE・無償版)のインストールを実施します。
$ yum install -y docker-ce docker-ce-cli containerd.io
インストール後、dockerバージョン確認をします。バージョンは「19.03.12」となります。
$ docker --version Docker version 19.03.12, build 48a66213fe
「python3」インストール
AnsibleをPythonバージョン3で動かすので、以下の通りインストールを実施します。
$ yum install -y python3
正常にインストールが確認できたら以下でバージョンを確認します。
Linux系OSではデフォルトでPythonバージョン3で動かすときは「python3」と記述します。
$ python3 -V Python 3.6.8
pipバージョン3で動かすので「pip3」コマンドを実行します。
$ pip3 -V pip 9.0.3 from /usr/lib/python3.6/site-packages (python 3.6)
「pip」コマンドで「ansible」と「docker-compose」インストール
バージョン3でインストールを実施するので以下のコマンドで「ansible」と「docker-compose」をインストールします。
$ pip3 install ansible docker-compose selinux
正常にインストールが完了したら以下でバージョンを確認します。
※2020年10月時点でのバージョンは2.10となります。
$ ansible --version ansible 2.10.2 config file = /etc/ansible/ansible.cfg configured module search path = ['/root/.ansible/plugins/modules', '/usr/share/ansible/plugins/modules'] ansible python module location = /usr/local/lib/python3.6/site-packages/ansible executable location = /usr/local/bin/ansible python version = 3.6.8 (default, Apr 2 2020, 13:34:55) [GCC 4.8.5 20150623 (Red Hat 4.8.5-39)] $
AWXのリポジトリクローンを実施するために「Git」インストール
Githubからリポジトリクローンを実施するためには「Git」コマンドを使用するので「yum」でインストールします。
$ yum install -y git
今回のバージョンは以下となります。
$ git --version git version 1.8.3.1
次に任意のフォルダを作成し、リポジトリのクローンを実施します。
$ mkdir awx_git $ cd awx_git $ git clone https://github.com/ansible/awx.git Cloning into 'awx'... remote: Enumerating objects: 147, done. remote: Counting objects: 100% (147/147), done. remote: Compressing objects: 100% (91/91), done. remote: Total 255780 (delta 94), reused 85 (delta 56), pack-reused 255633 Receiving objects: 100% (255780/255780), 231.40 MiB | 1.00 MiB/s, done. Resolving deltas: 100% (197531/197531), done. $
Playbook実行(AWXのインストール)
上記で作成したフォルダ「awx_git」は以下に「awx」フォルダが作成されます。
以下「installer」配下で「install.yml」を実行します。
$ cd awx/installer $ ansible-playbook -i inventory install.yml ------中略------ PLAY RECAP ********************************************************************************************************************************************* localhost : ok=15 changed=7 unreachable=0 failed=0 skipped=91 rescued=0 ignored=0
AWXが正常にインストールされると以下のようにAWX関連のDockerコンテナが作成されます。
$ docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES c530e8fd12e4 ansible/awx:15.0.1 "/usr/bin/tini -- /u…" 14 hours ago Up 43 seconds 8052/tcp awx_task 8f01bda61ea4 ansible/awx:15.0.1 "/usr/bin/tini -- /b…" 14 hours ago Up 43 seconds 0.0.0.0:80->8052/tcp awx_web 301a22b26ad8 redis "docker-entrypoint.s…" 14 hours ago Up 43 seconds 6379/tcp awx_redis a7b40b64db1a postgres:10 "docker-entrypoint.s…" 14 hours ago Up 43 seconds 5432/tcp awx_postgres
上記のように成功した後は、AWXをインストールしたホストにHTTPアクセスをします。
アクセスすると以下のようにアップデート中のページが表示されます。

少し待てばアップデートも完了します。
アップデート完了後は以下の様にログイン画面が表示されます。

ユーザーID、パスワードはデフォルトで以下となります。
- ユーザーID:admin
- パスワード:password
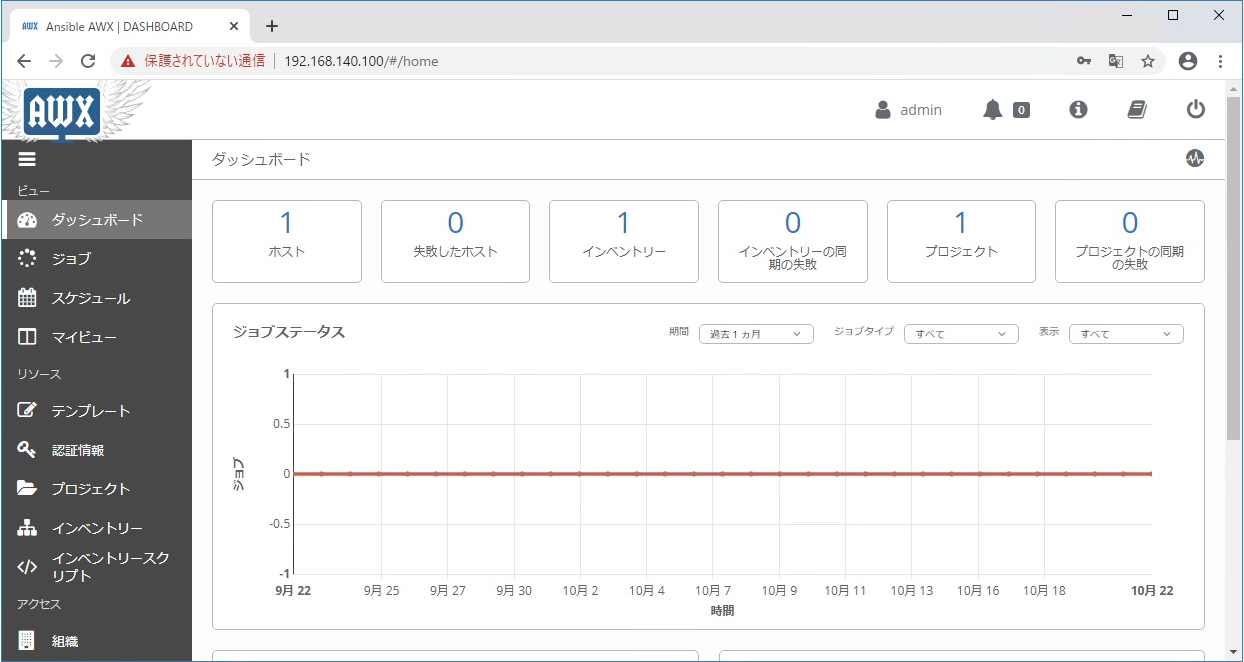
ログイン後は以下の様な画面が表示されます。

AWX対応ブラウザは「chrome」推奨
AWXはIE11ではうまく表示ができませんでした。
AWXを使用する場合は、GoogleChromeを使用しましょう。
ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!
実務経験はVPSで学べます。

コメント