前回、MacでDockerをインストールしました。

今回は、このDockerの仮想環境を利用して、ウェブアプリケーションの「Django」を構築します。
【Python】DockerでDjango構築(Mac編)
まずは、Djangoを構築する上で必要になるディレクトリの構成と、事前のファイルを作成します。
今回はわかりやすく、Macのデスクトップ上にディレクトリを作成します。
/Users/xxxxxx/Desktop
このデスクトップ上で「django」と言うディレクトリを作成します。
配下のファイルは以下を用意します。
/django/ |-- Dockerfile |-- requirements.txt └-- src # ソース用ディレクトリ
srcディレクトリはコンテナにマウントさせてホストと共有するためのものとなります。
Dockerfileの作成
上記で、用意するDockerファイルを作成します。
ファイルの中のデータは以下となります。
Dockerfileのファイル設定例
※ Python3で書いた例
FROM python:3 ENV PYTHONUNBUFFERED 1 RUN mkdir /code WORKDIR /code COPY requirements.txt /code/ RUN /bin/sh -c pip install -r requirements.txt COPY . /code
※ Python2で書いた例
FROM python:2.7 ENV PYTHONUNBUFFERED 1 RUN mkdir /code WORKDIR /code ADD requirements.txt /code/ RUN /bin/sh -c pip install -r requirements.txt ADD . /code/
今回は、Python3で設定した「Dockerfile」を使用します。
requirements.txtの作成
Djangoの開発に必要なペッケージを「requirements.txt」に書きます。
この「requirements.txt」は上記で作成した「Dockerfile」と同じディレクトリ内に配置します。
※ requirements.txt
django
dockerイメージの作成
上記で作成した、「Dockerfile」と「requirements.txt」を利用してビルドを実行します。
ターミナルを起動し、「Dockerfile」と「requirements.txt」がある「django」フォルダに移動して、ビルドコマンドを実行します。
また、イメージ名は「django」とします。
$ cd /Users/xxxxxx/Desktop/django/ django $ docker build -t django . ... ... Installing collected packages: sqlparse, pytz, asgiref, django Successfully installed asgiref-3.2.3 django-3.0.3 pytz-2019.3 sqlparse-0.3.0 Removing intermediate container 4d4673372592 ---> c7ac19d2054b Step 7/7 : COPY . /code ---> 69c3b3fd5236 Successfully built 69c3b3fd5236 Successfully tagged django:latest
正常にビルドが成功すると「Successfully」となります。
以下、コマンドでイメージが作成できていることを確認します。
django $ docker images REPOSITORY TAG IMAGE ID CREATED SIZE django latest 69c3b3fd5236 25 seconds ago 972MB python 2.7 09a181e16b7e 4 days ago 896MB python 3 efdecc2e377a 4 days ago 933MB django $
「REPOSITORY」の項目に「django」があれば、正常にイメージが作成されています。
エラーが発生した場合は、コマンドを実行したディレクトリの確認、またはDockerfileを再度確認しましょう。
dockerでコンテナの起動
次は、作成した「django」イメージを元にコンテナを作成し、起動させます。
djangoをdckerで動かすために、「-p」オプションでポートフォワーディングをします。
また、ホストとコンテナで「src」ディレクトリを共有するために、「-v」オプションでマウントをします。
今回のコンテナ名は「test」となります。
django $ docker run -itd -p 127.0.0.1:8000:8000 -v /Users/xxxxxx/Desktop/django/src:/code --name test django 2328b88feb1f593228bb69b838fb6558b55d8eaedd5e6fc74429a34bb04cc306 django $
上記でエラーが発生せず、実行できれば、コンテナが作成され起動しているか確認します。
src $ docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 2328b88feb1f django "python3" About a minute ago Up 56 seconds 127.0.0.1:8000->8000/tcp test src $
ここでMacで以下のようなエラーが発生します。
django $ docker run -itd -p 127.0.0.1:8000:8000 -v /Users/xxxxxx/Desktop/django/src:/code --name test django ee5816957113280af8e6e7b6d6684e8a8293c5d98de976f02cf0db11e7bff06d docker: Error response from daemon: Mounts denied: The path /path/to/src is not shared from OS X and is not known to Docker. You can configure shared paths from Docker -> Preferences... -> File Sharing. See https://docs.docker.com/docker-for-mac/osxfs/#namespaces for more info. . django $
上記エラーでは、今回の対象となる「src」フォルダをシェアリング情報に追加してあげないといけません。
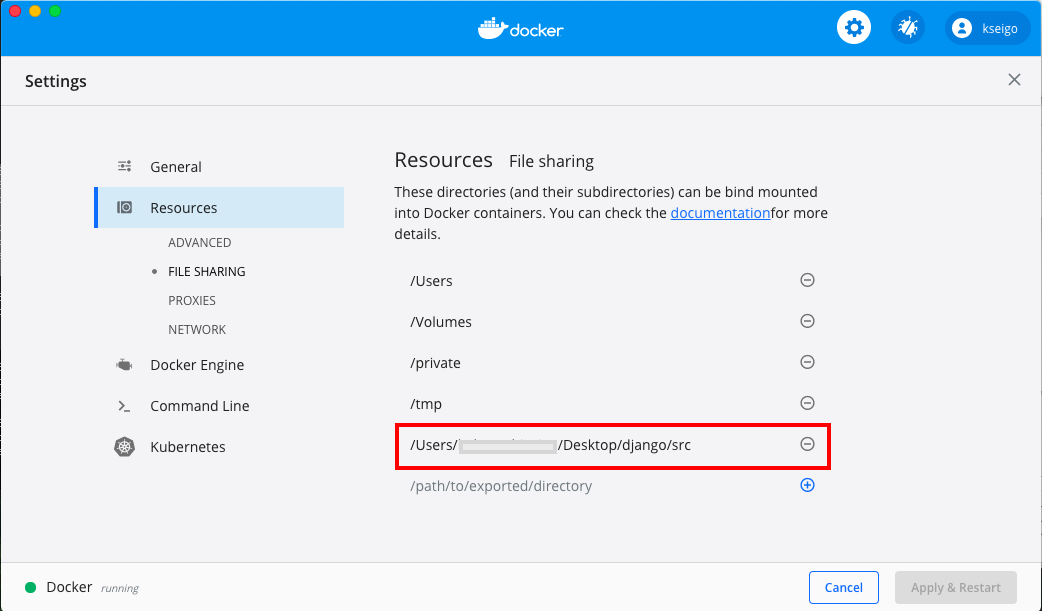
Dockerを起動し、右上の歯車をクリックします。
「resources」から「FILE SHARING」を選択し、今回の対象となるフォルダを追加してあげます。
最後に右下の「Apply & Restart」をクリックし、DockerをリスタートすればOKです。

djangoプロジェクト作成
djangoのプロジェクトを作成するので「src」フォルダへ移動し、以下のコマンドを実施します。
django $ cd src src $ docker exec test django-admin startproject djangotest .
ここで、以下のようなエラーが発生した場合は、プロジェクト名に「-」をつけたことが原因となります。
プロジェクト名には「-」ハイフンを使用しないことにしましょう。
src $ docker exec test django-admin startproject django-test . CommandError: 'django-test' is not a valid project name. Please make sure the name is a valid identifier.
djangoアプリの作成
以下でアプリを作成します。アプリ名は「todo」となります。
src $ docker exec test python3 manage.py startapp todo
これで、Docker上での、Djangoの構成が完了しました。
開発用サーバ「Django」を起動
上記までの設定がうまくいけば、最後にサーバーを起動させます。
コマンドは以下となります。
src $ docker exec test python3 manage.py runserver 0.0.0.0:8000 Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). You have 17 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions. Run 'python manage.py migrate' to apply them. February 10, 2020 - 13:17:51 Django version 3.0.3, using settings 'djangotest.settings' Starting development server at http://0.0.0.0:8000/ Quit the server with CONTROL-C. [10/Feb/2020 13:17:57] "GET / HTTP/1.1" 200 16351 [10/Feb/2020 13:17:58] "GET /static/admin/css/fonts.css HTTP/1.1" 304 0 [10/Feb/2020 13:17:58] "GET /static/admin/fonts/Roboto-Bold-webfont.woff HTTP/1.1" 304 0 [10/Feb/2020 13:17:58] "GET /static/admin/fonts/Roboto-Regular-webfont.woff HTTP/1.1" 304 0 [10/Feb/2020 13:17:58] "GET /static/admin/fonts/Roboto-Light-webfont.woff HTTP/1.1" 304 0
エラーが発生せずに、上記のようになれば、あとはブラウザで以下のURLでアクセスします。
http://localhost:8000
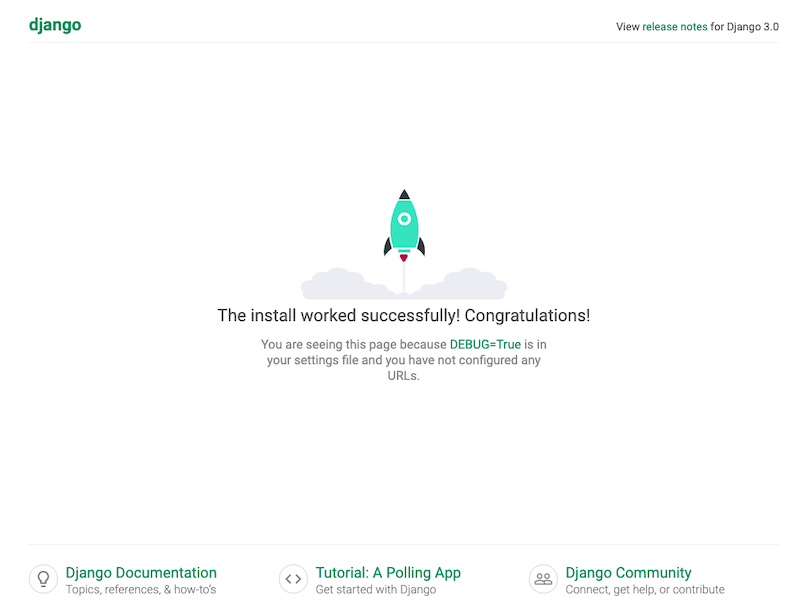
以下のようにページが表示されると完成です。

これで、Dockerの仮想上でのDjangoの構築が完成です。
ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!
実務経験はVPSで学べます。

コメント