Pythonをインストールして誰もがやってみたいことはやはり、Webページを作ってみたいですよね。
今回はPython製のWebフレームワーク「Bottle(ボトル)」を使ってWebアプリケーションの作成までの手順を紹介します。
BottleはインストールからWebページの表示まで簡単に作成ができるので初心者でも手軽にできるのでぜひ参考にしてください。
【Python】でWebページを作成できる「Bottle」のインストールと設定(Windows)
「Bottle」はPython製nWebフレームワークの一つです。
オープンソースとして開発が勧められており、シンプルで軽量なWebフレームワークです。
公式サイトは英語となっていますが、チュートリアルやマニュアルも充実しており、使いやすいフレームワークとなります。
「Bottle」の特徴
Bottleは軽量なフレームワークとなっており、Webフレームワークとしてのプログラムが1つのファイルに納まっています。
さらにフレームワークとしての構造がわかりやすく、自身でWebフレームワークを作成する教材としても利用できます。
以下ではBottleがて今日する主な4つの機能となります。
| 【Bottle】が提供する主な機能 | |
|---|---|
| 名前 | 説明 |
| ルーティング | ユーザーから要求されたURLを処理し、プログラムを対応付ける |
| テンプレート | Webページ(HTML)に値を挿入する機能 |
| ユーティリティ | リクエストやレスポンスから情報を取得し、設定するための機能 |
| 開発サーバ | 開発用の内臓Webサーバ |
ただし、注意するところはBottleが提供しない機能もあります。
Bottleはシンプルなフレームワークのため、大規模なWebアプリケーションを作成するための機能は提供されていません。
BottleでWebページを表示する(Windows)
ここからは実際にWindowsの環境でBottleをインストールし、Webページを表示するまでの流れを説明します。
Pythonをまだインストールしていない方は以下のページを参考にしてください。

①仮想環境を作成する
Webアプリケーション用の仮想環境を作成します。
以下では「webtest」というフォルダを作成し、そのフォルダ内で仮想環境を作成する手順となります。
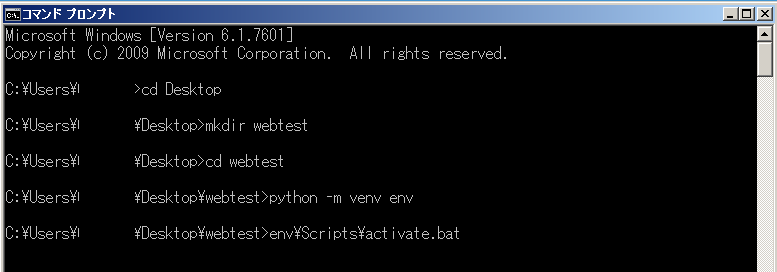
手順は以下
- mkdir webtest
- python -m venv env
- env¥Scripts¥activate.bat

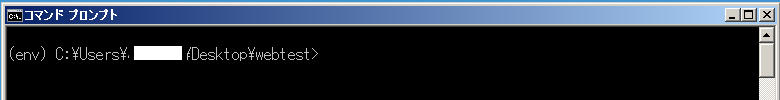
以下でenv仮想環境が有効になったことを確認します。
プロンプトの頭に(env)があればOKです。

②Bottleをインストールする
上記で仮想環境を作成したら、Bottleをインストールします。
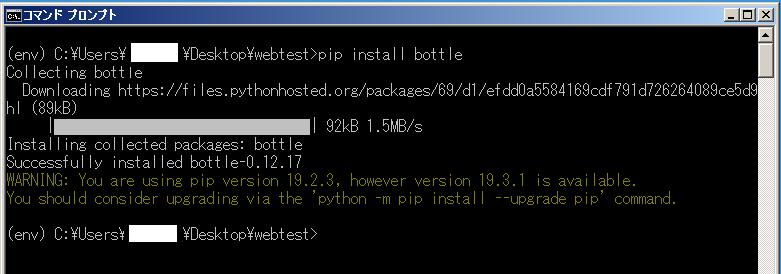
コマンドは以下のコマンドを使用してBottleをインストールします。
pip install bottle

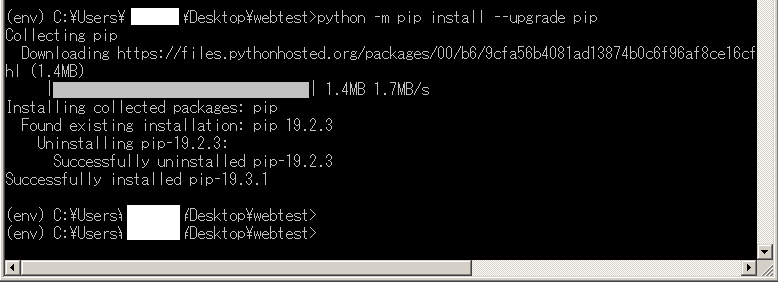
ちなみに、Bottleをインストールした後に、pipのアップグレードの注意書き(WARNING)が表示された場合、以下のコマンドでpipのバージョンアップもしておきましょう。
python -m pip install –upgrade pip

③プログラムを作成する
次に、テキストエディタで「Hello World!」という文字列を表示するWebアプリケーションプログラムを作成します。
まずはテキストエディタを開きファイルを作成します。
ここでは「webtest.py」
テキストの作成は以下となります。
※webtest.pyをエディタで作成
from bottle import route, running ①
@route('/hello') ②
def hello():
return 'Hello World!' ③
run(host='localhost', port=5555, debug=True) ④
- 必要なモジュールをインポートする
- URLを指定する
※ここでは(http://localhost/hello)にアクセスしたときに返事を返すようにする - このURLにアクセスしたときに「hello World!」という文字列でレスポンスを返す
- 開発サーバを起動
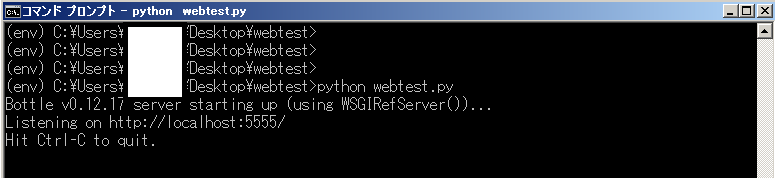
④開発用Webサーバを起動する
以下のようにコマンドプロンプトで「python webtest.py」を実行します。
すると、Bottleフレームワークの開発用Webサーバが起動します。
※終了するときは「ctrl + C」を押します。
仮想環境起動
C:> C:> env¥Scripts¥activate.bat (env)C:>
Webサーバ起動

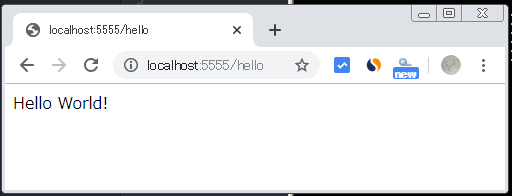
Webブラウザを開き(ここではgoolge chrome)、URLに以下を入力します。
http://localhost:5555/hello
これで以下のようにブラウザ上に「hello World!」と表示されれば成功です。
※ちなみにURLの「localhost」は自分自身のPCのことを差します。「5555」はポート番号です。

これで、Webアプリケーションの初歩の流れとなります。
これからWebエンジニアを目指す方は参考にしてください。
ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!
実務経験はVPSで学べます。

コメント