VPS上で開発環境を構築した場合、毎回アクセスして実行するのがめんどくさい。
ましてや、Linuxのminimalでの環境ではエディタを開いて編集するのがめんどくさいという方は「VSCode」を利用してRemote-SSHで管理すると便利です。
今回の環境はCentOS8となります。
$ cat /etc/redhat-release CentOS Linux release 8.1.1911 (Core)
VPSはConoHaVPS![]() を使用しています。
を使用しています。
目次
VSCodeとConoHaVPS(CentOS8)へのRemoteアクセスで開発環境を管理する
まずは事前に、VSCodeで登録する「公開鍵」を以下で確認し、コピーをしておきます。
VPS上のCentOS8で以下のコマンドを実施し、「~nistp256」以降の文字列をコピーしておきます。
$ cat ~/.ssh/known_hosts localhost ecdsa-sha2-nistp256 AAAAE2VjZHNhLXNoYTItbmlzdHAyNTYAAAAIbmlzdH
VSCodeで「Remote-SSH」をインストール
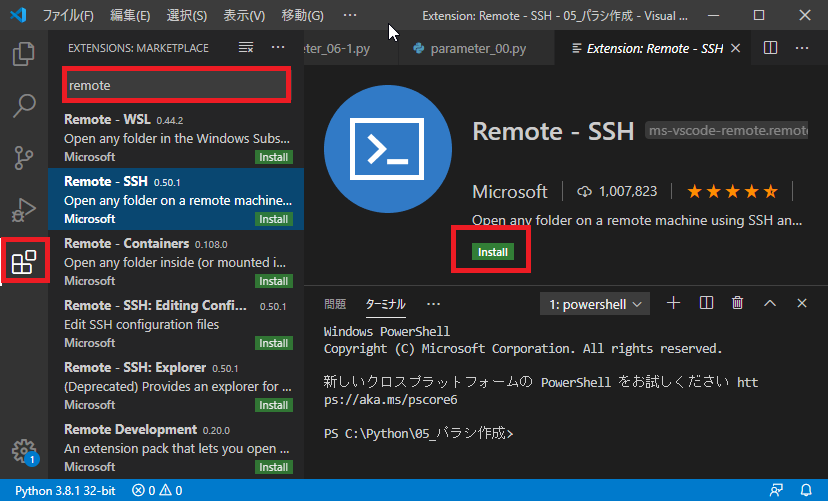
- VSCodeを立ち上げ、拡張機能から「Remote-SSH」を検索し、インストールを実施します。
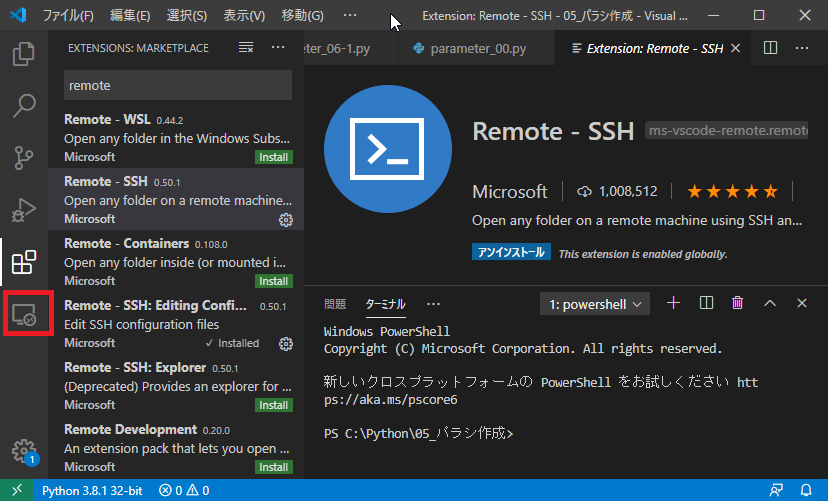
- インストールが完了すると、左のメニューからモニターアイコンが表示されます。
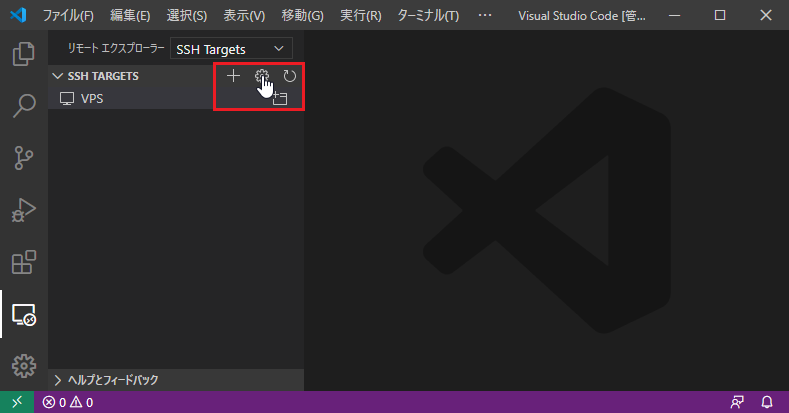
- モニターアイコンをクリックし、以下の歯車マークをクリックします。
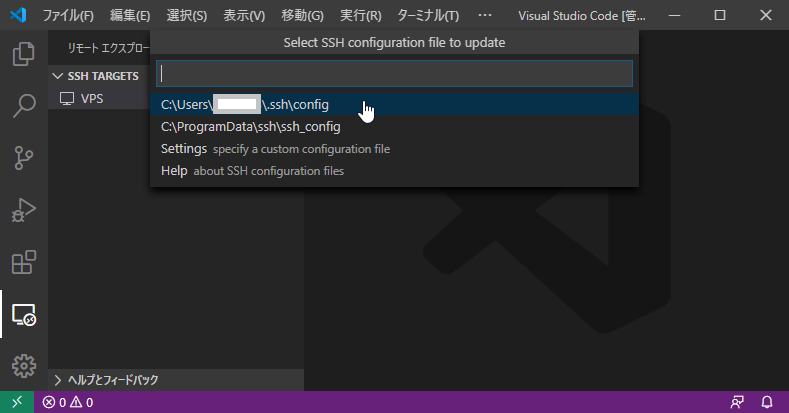
- 以下から「config」を選択し起動します。
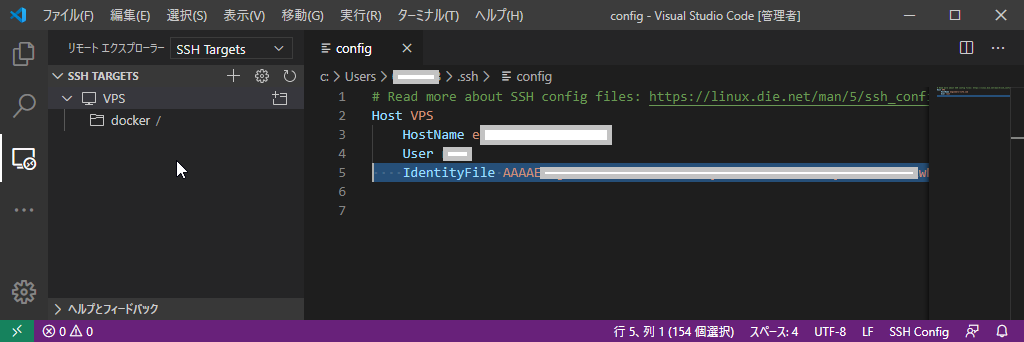
- configで以下を編集します。
- 起動した「config」内の設定を編集
- Host:任意の名前
- Hostname:VPSのIPアドレス、もしくはドメイン
- User:ユーザー名
- IdentityFile:上記でコピーした公開鍵の文字列を記載
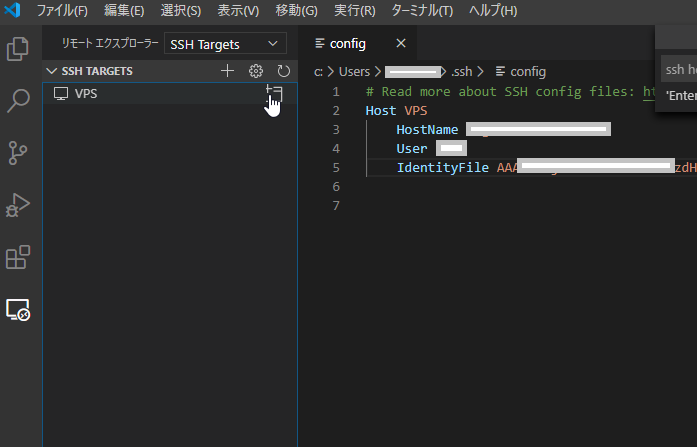
- 作成した「config」でアクセスするため以下のフォルダアイコンをクリックします。
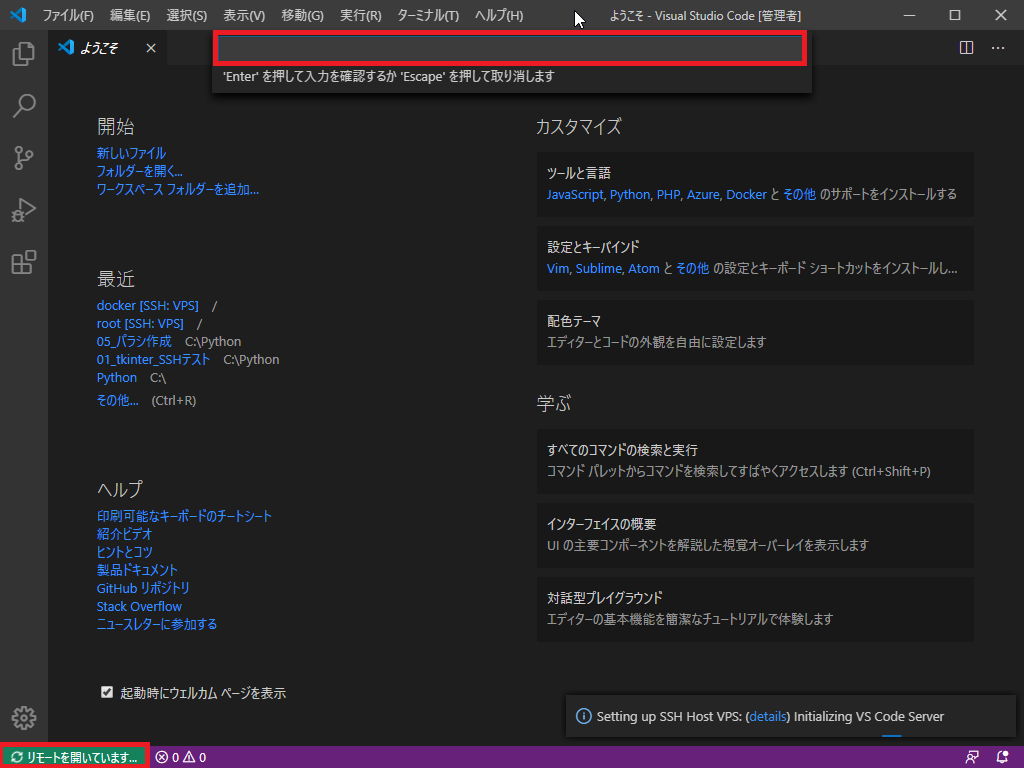
- 以下のボックスにSSHパスワードを入力し「Enter」キーを押します。
- 正常にSSH接続されると左下に「SSH:host」が表示されます。
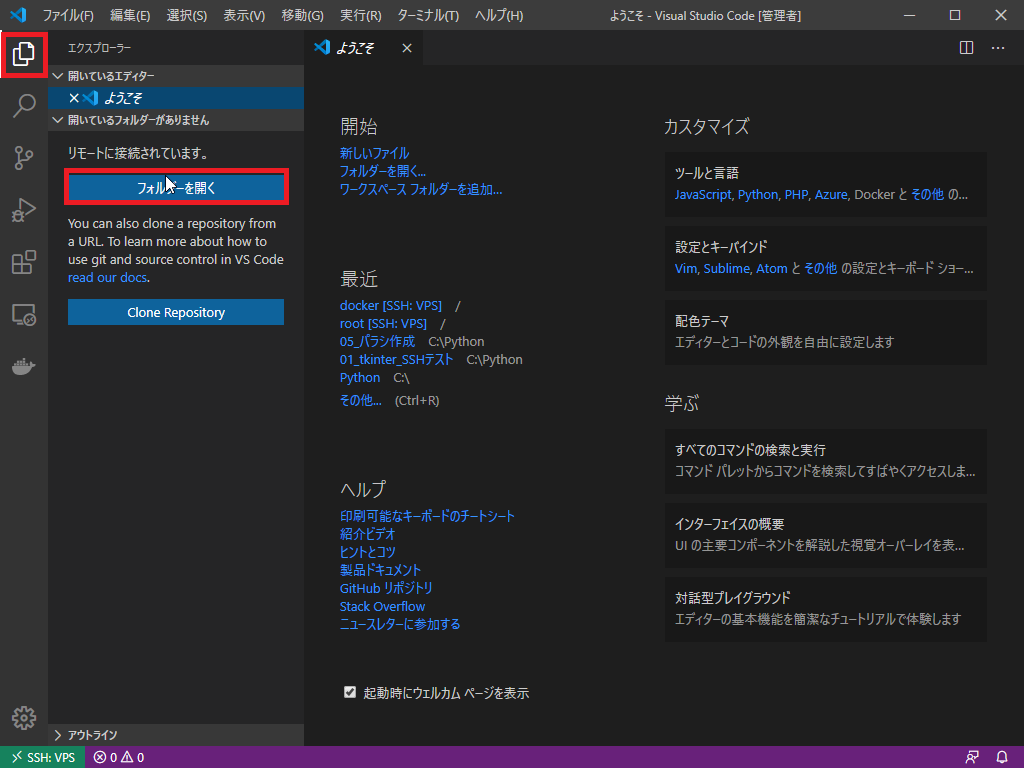
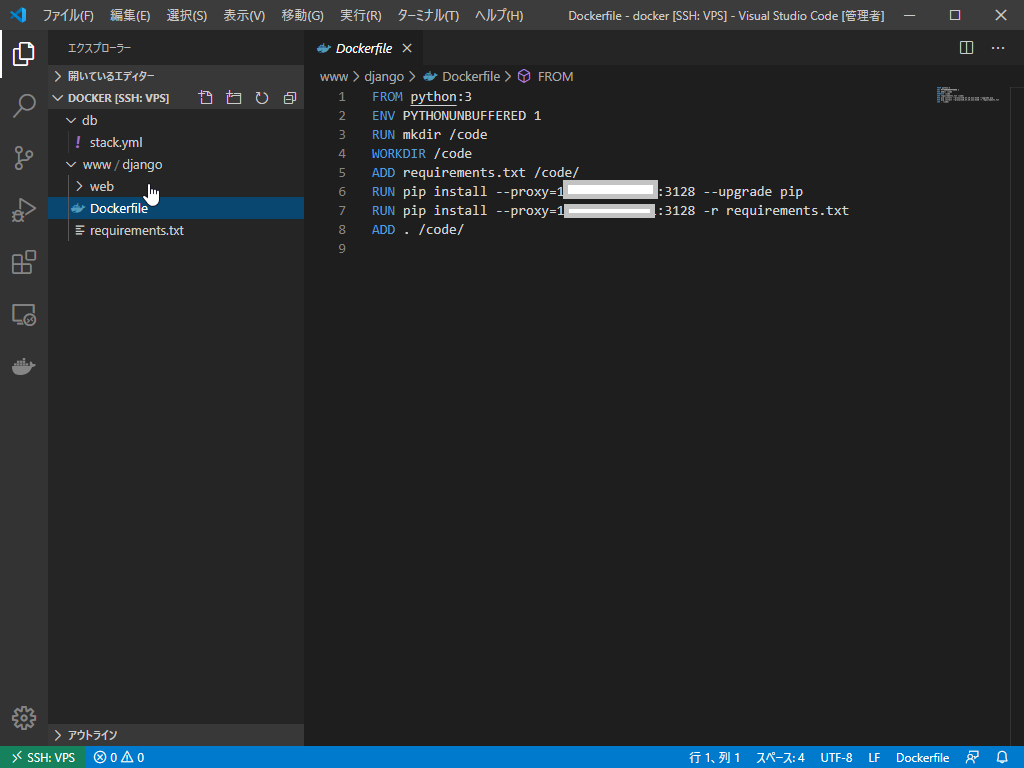
次に左メニューのファイルをクリックし、「フォルダーを開く」をクリックします。 - 開発環境のフォルダーを以下で入力し、「OK」をクリックします。
※今回は「docker」フォルダーを開発環境とします。 - 開かれた後は左ペインでフォルダは以下のファイルなどにアクセスできるようになります。










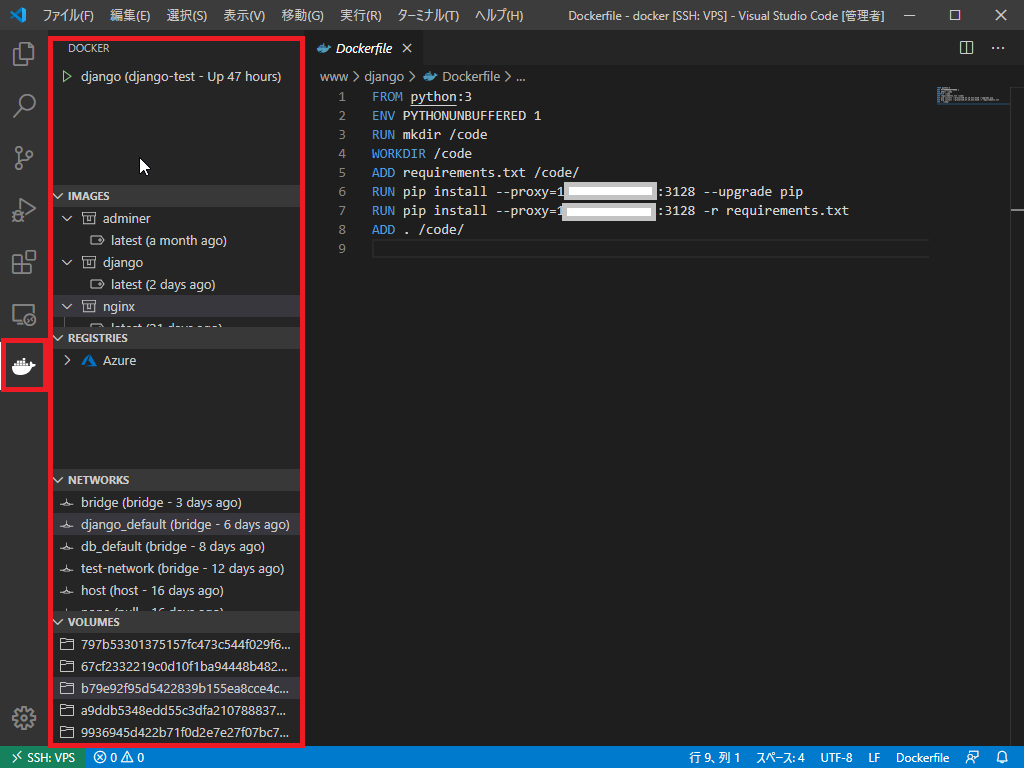
Docker環境も管理できる
ちなみに今回はDockerの環境フォルダを開いた際、自動でDockerの拡張機能をインストールすることができます。
拡張機能をインストールすると、イメージやコンテナなどの情報も簡単に確認することができるので便利ですよ。

VSCodeでのVPS向けRemote-SSH接続手順は以上となります。
ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!
実務経験はVPSで学べます。

コメント