前回、Djangoで構築したWebサイトで画像をレスポンシブに表示する設定方法を紹介しました。
今回はそのレスポンシブ画像を横並びで表示する方法をまとめました。
ベースディレクトリは前回と同様「static」フォルダ配下となります。
前回の記事はこちらから
あわせて読みたい


【Django】Webサイトに画像をレスポンシブに貼り付ける方法
Djangoで構築したWebサイトに画像を表示(レスポンシブ)する方法をまとめました。 画像の配置は以下の記事のとおり、「static」フォルダ配下を読み込ませるようにし、...
目次
「Django」で構築したWebサイトで画像を横並びに表示&レスポンシブにする設定
前回同様、Webサイトに表示する画像は以下、ベースディレクトリとなる「static」フォルダ配下の画像を使用します。
mysite/ |-- settings.py static/ |-- images | |-- network | `-- pc.png
再度設定の確認ですが、まずベースディレクトリをDjangoで設定をしないといけません。
設定は「settings.py」を編集します。
$ vim mysite/settings.py
以下で、ファイル最終行の「STATIC_URL」を「static」フォルダとし、ベースディレクトリを登録します。
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.0/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
]
HTMLファイルに横並びで画像を貼り付ける
HTMLファイルへの貼り付け方は、ファイル編集時の先頭に「{% load static %}」を設定し、staticフォルダを読み込ませます。
そして、画像を貼り付けたい場所に「% staic ~%」でstaticフォルダを指定し、画像フォルダを指定します。
「class=”img-fluid”」でBootstrap4のレスポンス指定となります。
以下が設定例となります。
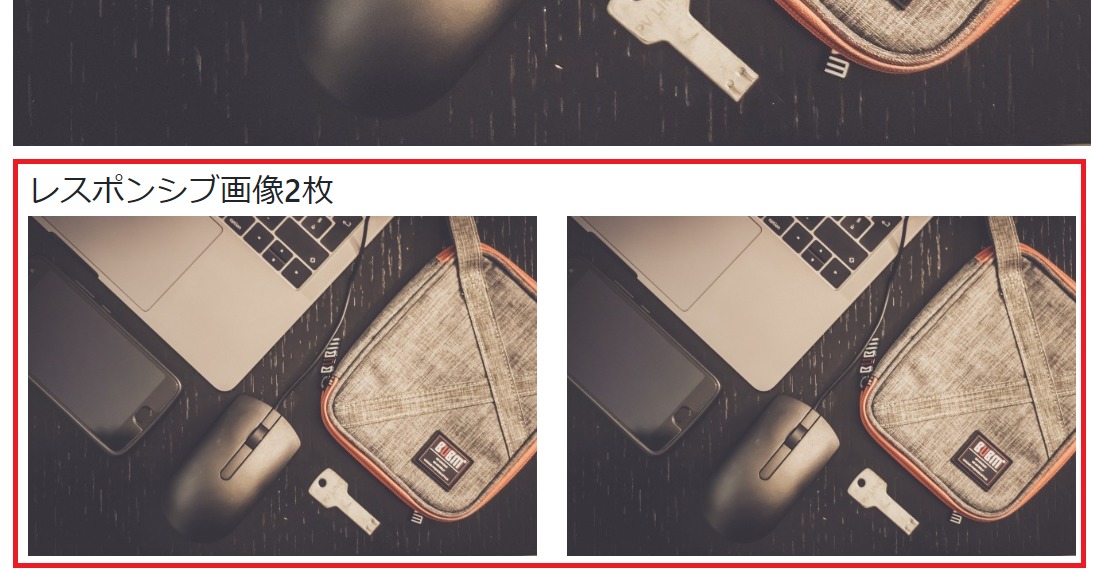
レスポンシブ画像2枚表示
{% load static %}
------中略------
<div class="container">
<h2>レスポンシブ画像2枚</h2>
<div class="row">
<div class="col">
<img src="{% static "images/network/pc.png"%}" alt="" class="img-fluid">
</div>
<div class="col">
<img src="{% static "images/network/pc.png"%}" alt="" class="img-fluid">
</div>
</div>
</div>
PC表示

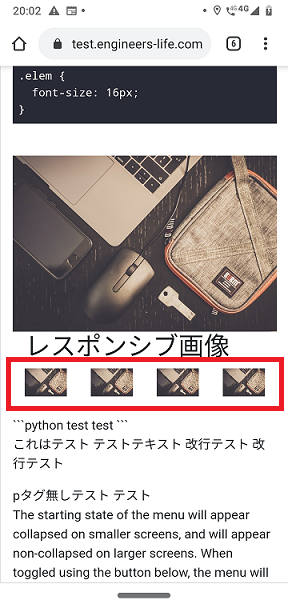
スマホ表示

レスポンシブ画像4枚表示
{% load static %}
------中略------
<div class="container">
<h2>レスポンシブ画像4枚</h2>
<div class="row">
<div class="col">
<img src="{% static "images/network/pc.png"%}" alt="" class="img-fluid">
</div>
<div class="col">
<img src="{% static "images/network/pc.png"%}" alt="" class="img-fluid">
</div>
<div class="col">
<img src="{% static "images/network/pc.png"%}" alt="" class="img-fluid">
</div>
<div class="col">
<img src="{% static "images/network/pc.png"%}" alt="" class="img-fluid">
</div>
</div>
</div>
PC表示

スマホ表示

以上がDjangoで構築したWebサイトで画像を横並びに表示する設定となります。
ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!
実務経験はVPSで学べます。

コメント