Djangoで構築したサイトへのアクセス数をする場合、Googleアナリティクスを設置すると便利です。
リアルタイムのアクセスが見れたり閲覧履歴を確認したり、どのようなキーワードでアクセスしているのかを調べたいときに有効です。
Djangoで構築したWebアプリでのGoogleアナリティクスの設置方法をまとめましたので参考にしてください。
「Django」で構築したサイトに「Googleアナリティクス」を設置する方法
まず初めに行うことはGoogleアナリティクスへアクセスし、左メニューから歯車マークの「管理」をクリックします。
管理画面に移動するので、そこから「+アカウントの作成」をクリックします。
※すでにアカウントを作成している場合は「+プロパティを作成」でも問題ないです。
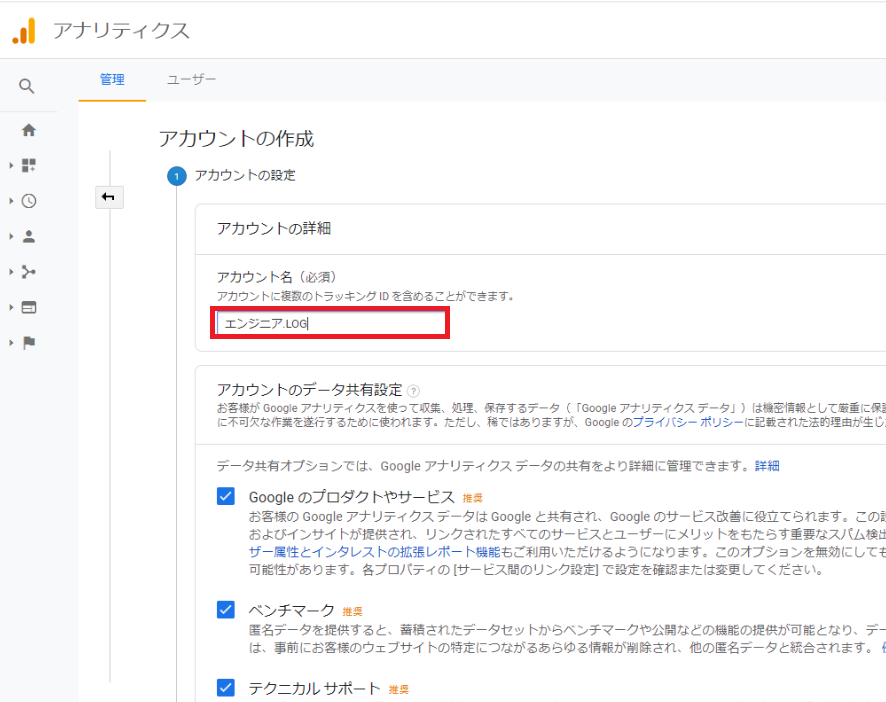
アカウント作成画面で「アカウント名」を作成し、「続行」をクリックします。

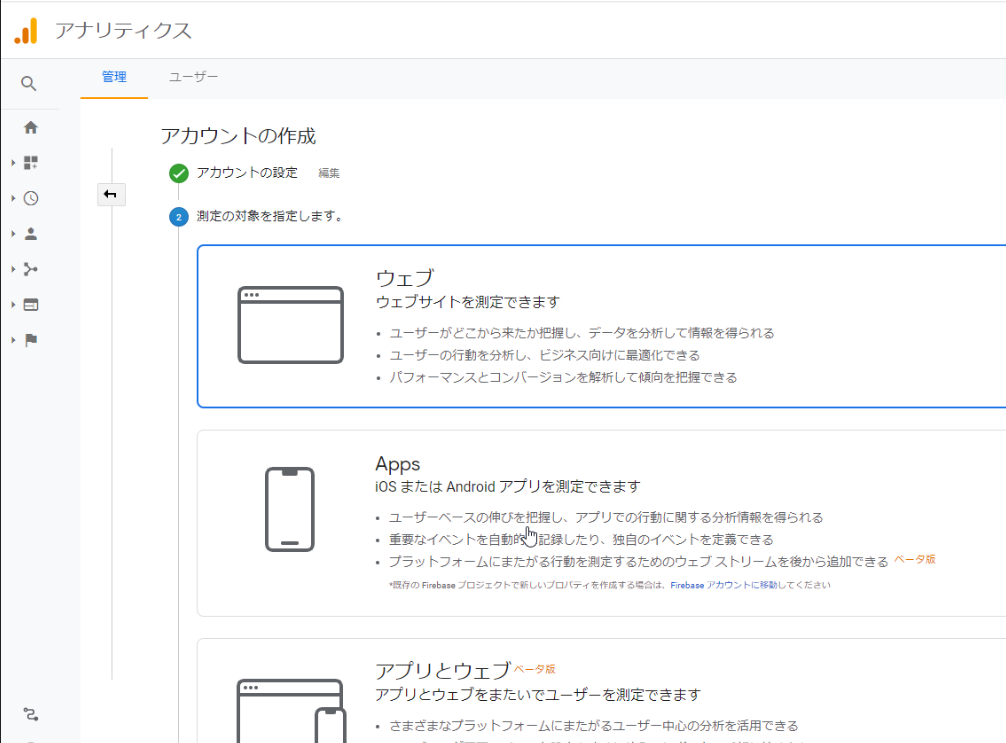
次に「測定の対象」を「ウェブ」で選択し、「続行」をクリックします。

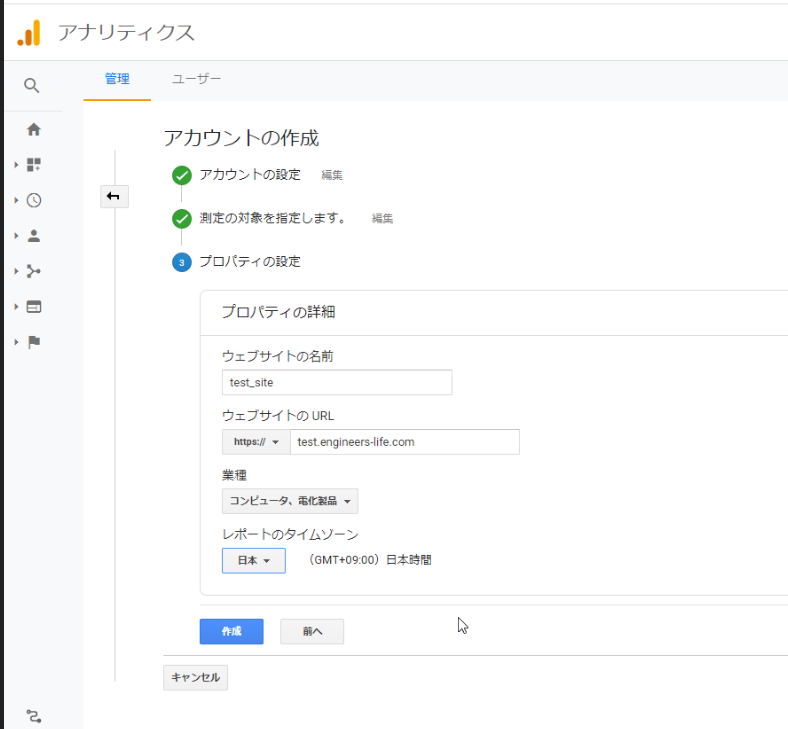
次に測定対象となるウェブサイトの情報を入力し、「作成」をクリックします。
- ウェブサイトの名前
- ウェブサイトのURL
- 業種
- レポートのタイムゾーン

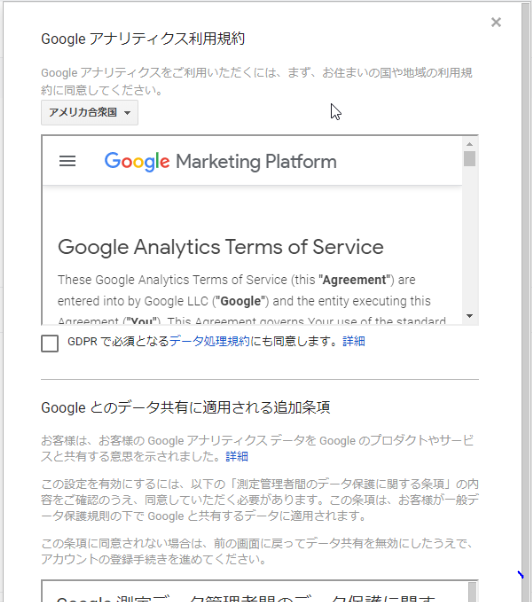
作成をクリックすると「Googleアナリティクス利用規約」のポップアップが表示されるので、「同意」にチェックをし、「続行」をクリックします。

作成が完了すると以下のように該当のWebサイトの「トラッキングID」が作成されます。

「Django」WebサイトにGoogleアナリティクスの「トラッキングID」を設置(settings.py)
GoogleアナリティクスでトラッキングIDを作成したら、次は該当のWebサイトで設定作業を行います。
まずは、プロジェクト配下の「settings.py」の最後の列にGoogleアナリティクスで取得したトラッキングIDを記載します。
$ vim mysite/settings.py
------最後尾に以下を設置------ # GA_Tracking_ID GOOGLE_ANALYTICS_PROPERTY_ID = 'xxxxxxxxx-1'
「Django」WebアプリのHTMLファイルにアナリティクス「トラッキングコード」を挿入
次にGoogleアナリティクスで測定したいページのHTMLファイルへ「トラッキングコード」を追記します。
やり方はHTMLファイルへ直接書く方法と、ベースHTMLで設置する方法の2パターンとなります。
通常のHTMLファイルへの設置方法
通常のHTMLファイルへトラッキングコードを設置する場合は以下のように「head」内で設置をします。
$ vim templates/index.html
head内に設置するだけで、アナリティクスへ反映されます。
<head>
------中略------
<!-- analytics -->
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-xxxxxxxxx-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-xxxxxxxxx-1');
</script>
</head>
ベースHTMLを使用する場合の設置方法
ベースHTMLを使用するは、ベースとなるHTMLファイルにブロックコードを設定します。
$ vim templates/base1.html
<!DOCTYPE html>
{% load static %}
<html lang="ja">
<head>
------中略------
<!-- analytics -->
{% block analytics %}
{% endblock %}
</head>
次に測定するページのHTMLファイルでアナリティクスの「トラッキングコード」を記載します。
$ vim templates/test/test1.html
トラッキングコードを設置する際はコードの上下にブロックコードを記載します。
{% extends 'base1.html'%}
{% load static %}
{% block analytics %}
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-xxxxxxxxx-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-xxxxxxxxx-1');
</script>
{% endblock analytics %}
------中略------
Googleアナリティクスでステータスと測定確認
上記で、Webサイトにトラッキングコードを設置した後はGoogleアナリティクスで反映されているかを確認します。
管理画面の「トラッキング情報」>「トラッキングコード」より、ステータスがトラフィックを受信していることを確認します。

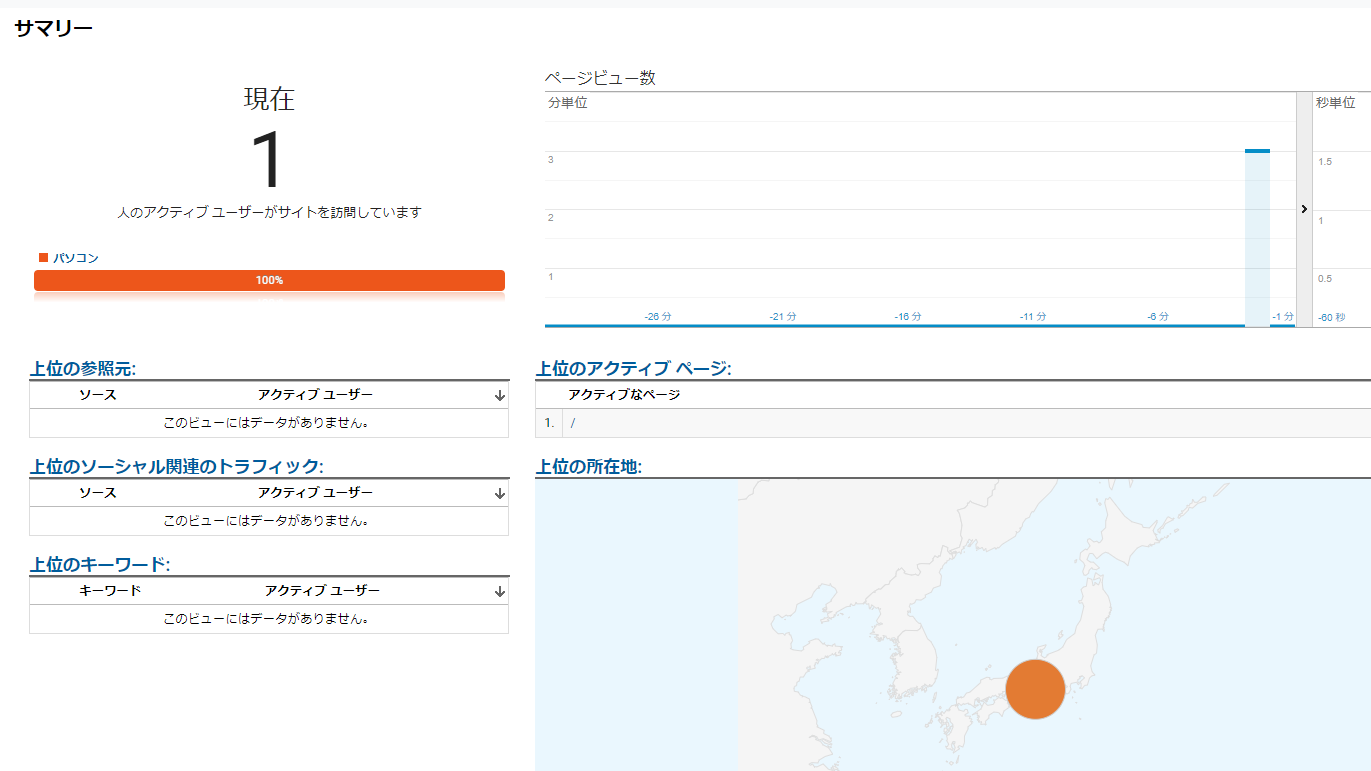
テストトラフィックを送信し、自身のサイトのアクセスが確認できます。

設定が反映されていない場合は一度Webサイトを再起動させましょう。
私の環境はDockerコンテナの環境となっているので以下のコマンドで反映させます。
$ docker-compose restart
DjangoのGoogleアナリティクス設置方法は以上となります。
ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!
実務経験はVPSで学べます。

コメント