現在、Dockerコンテナ上でDjangoでWebアプリを構築していますが、前回、404エラーページを作成し表示するために「settings.py」で「DEBUG = False」(本番環境)にした際、static配下の静的ファイルが読み込めない事象が発生しました。
色々と調べた結果、うまく表示ができる様になりエラーも解決したので今回は「Django」の本番環境に変更した際の静的ファイルの読み込ませ方をまとめます。
ちなみにこの設定は、通常の設定でも問題ないですが、Dockerコンテナ上での設定となるので注意してください。
前回の記事はこちらから

Djangoで本番環境への切り替え時に静的ファイルを読み込ませるために「–insecure」オプションを付けることで解決
まず、私のDocker環境ですが、以下の通りの構成となります。
- Django version3.0
- https-portal (Nginxが含まれる)
- PosgreSQL
静的ファイルは「static」フォルダ配下に配置しています。
ここにcssや画像ファイルなどをまとめています。
$ tree
.
|-- Dockerfile
|-- db-data
|-- docker-compose.yml
|-- manage.py
|-- myhp
|-- mysite
|-- requirements.txt
|-- ssl_certs
|-- static
| |-- css
| | `-- simple-sidebar.css
| |-- gulpfile.js
| |-- images
| | |-- network
| | | `-- pc.png
| | `-- win_flash01.png
| |-- index.html
| |-- js
`-- templates
|-- 404.html
|-- base.html
|-- index.html
Djangoで本番環境へ設定した際に発生するエラー詳細
今回、Djangoで本番環境に変更する際に以下の設定を実施します。
以下の「DEBUG」を「False」に変更するだけです。
# SECURITY WARNING: don't run with debug turned on in production! DEBUG = False
設定後、Webサイトを確認すると、サイトの構成が崩れ、テキストファイルしか表示されていない状態となっていました。
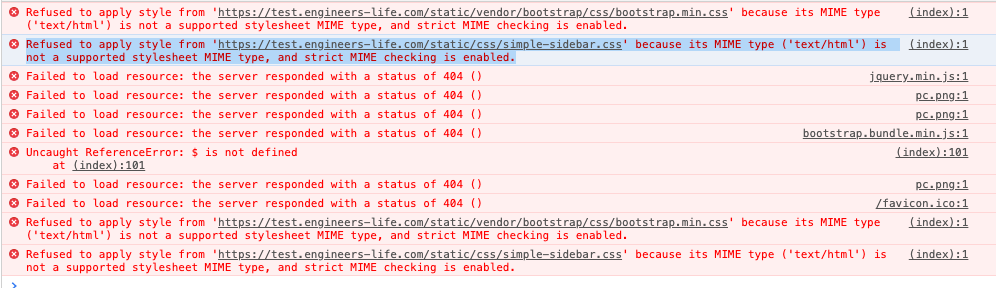
実際に検証をして確認した画像が以下となります。

エラーでは「text/html」として読み込んでいる様な状態となり、cssファイルをうまく読み込めていない様です。
Refused to apply style from 'https://test.engineers-life.com/static/css/simple-sidebar.css' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.
色々と調べて試行錯誤した結果、きれいにサイトが表示できる様になったので、以下でまとめます。
「Django」runserverコマンドのオプション「–insecure」をつけることで静的ファイルを読み込む
まず、コマンドオプションの「ー-insecure」ですが、DEBUGがFalseの場合でも静的ファイルの提供を許可するオプションコマンドの様です。
ただし、他のページでは、これはあまりよろしくないと言うところもありますが、デフォルトの「staticfiles」は使用しないことと、Django上で作成したアプリを「settings.py」内のINSTALLED_APPSに追加しすることでこの機能は有効となるとのことです。
実際の設定だと以下の様なコマンドとなります。
$ python manage.py runserver 0.0.0.0:8000 --insecure
ただし、今回はDockerコンテナ上で構築しているDjangoとなるので、以下の様に「docker-compose.yml」の17行目に設定を追加します。
※ docker-compose.yml
version: '3'
services:
db:
image: postgres
ports:
- 5432:5432
environment:
- POSTGRES_PASSWORD=postgres
volumes:
- ./db-data:/var/lib/postgresql/data
container_name: postgres
web:
restart: always
build: .
command: bash -c "python manage.py runserver 0.0.0.0:8000 --insecure && python manage.py migrate"
volumes:
- .:/code
ports:
- 8000:8000
depends_on:
- db
container_name: django
https-portal:
image: steveltn/https-portal:1
ports:
- 80:80
- 443:443
links:
- web
restart: always
environment:
DOMAINS: 'test.engineers-life.com -> http://web:8000'
STAGE: 'production' # Don't use production until staging works
#FORCE_RENEW: 'true'
container_name: https-portal
volumes:
- ./ssl_certs:/var/lib/https-portal
- ./nginx/http_config:/var/lib/nginx/test.engineers-life.com.conf.erb:ro
- ./nginx/https_config:/var/lib/nginx/test.engineers-life.com.ssl.conf.erb:ro
volumes:
db-data:
ssl_certs:
$
次に「settings.py」で、「DEBUG」、「STATIC」の設定を以下の様に変更します。
「ALLOWED_HOSTS」は自身のホスト名、もしくは「localhost」、「127.0.0.1」を設定します。
アスタリスク「*」は本番環境では使用しないでください。
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = False
ALLOWED_HOSTS = ['test.engineers-life.com']
------中略------
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.0/howto/static-files/
STATIC_ROOT = "/docker/www/django/static/"
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
]
Dockerコンテナを再起動
上記設定が完了したら最後にDockerコンテナを再起動します。
docker-composeコマンドを実施しますが、「restart」は設定が反映されないので、「down」、「up」コマンドを実施します。
$ docker-compose down $ $ docker-compose up -d
これで設定が反映されるのでサイトを確認しましょう。
静的ファイルも正常に読み込まれてきれいに表示されています。
ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!
実務経験はVPSで学べます。

コメント