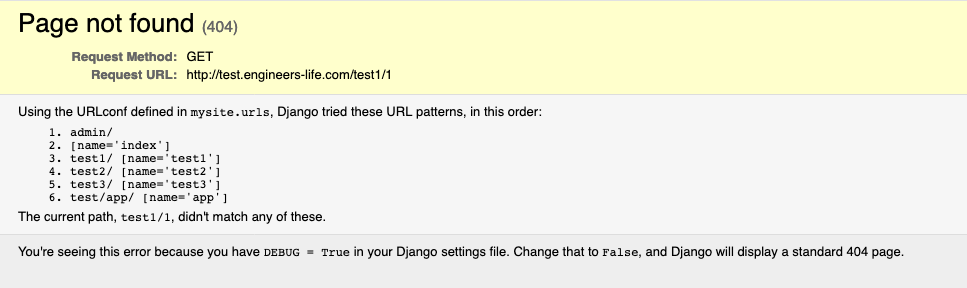
DjangoでWebアプリを構築している際、開発環境下ではエラーページはデバックモードとなっているためにパスが見える表示の画面となります。

この画面だと、攻撃者からも情報が丸々みられるのでセキュリティにもよくないですし、デバッグモードとなっているので、Webサーバ自体に負荷がかかります。
今回は、上記のページエラーを404ページエラーに変更する設定方法をまとめました。
Djangoでは開発環境では404ページを表示できない。本番環境に設定変更を実施
今回、404ページを実施するのは以下の記事で構築した環境で実施したのでwebサイトと構築するまでの設定は参考にしてください。

404ページを表示するには、まずhtmlファイルで「404.html」というファイルをtemplatesフォルダ直下に作成します。
.
`-- templates
|-- 404.html
次に404.htmlファイルの編集ですが、簡単なページを作成するには、以下の設定を参考にしてください。
vi、もしくはvimコマンドで「404.html」ファイルを編集します。
$ vim template/404.html
編集内容は以下の設定となります。
※以下はレスポンシブデザインで作成した例となります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
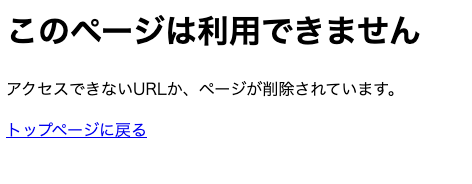
<h1>このページは利用できません</h1>
<p>アクセスできないURLか、ページが削除されています。</p>
<p><a href="/">トップページに戻る</a></p>
</body>
</html>
404ページを反映させるために「settings.py」でデバックモードを「false」にする
次に作成した404ページを反映させるために「settings.py」でデバッグモードをOFFにします。
$ vim mysite/settings.py
以下、「DEBUG」を「false」に変更します。
# SECURITY WARNING: don't run with debug turned on in production! DEBUG = False
上記で編集した内容がエラーページに反映されます。

デバッグモードをOFFにすることで発生する問題
現在、私が作成したWebアプリでデバッグモードをOFFにした際、サイトの表記がおかしくなりました。
うまくcssファイルが読み込めず、「text/html」となりエラーが吐かれます。
静的ファイルを読み込む設定をしてもこの問題が解決していません。
Django3.0での問題かも。。。
現在も調査中となります。
この問題が解決した際に解決方法をまとめます。
ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!
実務経験はVPSで学べます。

コメント