VPS上のDockerで「Nginx」をコンテナで起動と動作確認までをまとめました。
Nginxのイメージをダウンロードから起動まで5分程度で完了しますので試してみてください。
今回の設定はCentOS8で動作させています。
CentOS8でのDockerインストールは以下を参考にしてください。

また、この構築環境は「ConoHaVPS![]() 」を利用しており、グローバルアクセスでの実施をしているので実践でも利用できます。
」を利用しており、グローバルアクセスでの実施をしているので実践でも利用できます。
「Docker」コンテナ上でNginxを起動
DockerコマンドでDocker Hubから最新のNginxイメージを取得します。
$ docker pull nginx
イメージが取得できたことを以下で確認します。
コマンドは「docker images」となります。
$ docker images REPOSITORY TAG IMAGE ID CREATED SIZE nginx latest 6678c7c2e56c 6 days ago 127MB centos 7 5e35e350aded 4 months ago 203MB $
Nginxのコンテナ起動と確認
「docker run」コマンドでNginxを起動します。
$ docker run --name nginx01 -d -p 8080:80 nginx 60a399a31780ce1af07c424cbcb4fd5889ac0260caf446d18310578ca315dbd6 $
以下、コマンドの説明です。
- -name: コンテナイメージ名を指名する(任意)
- -d: デタッチモードの起動。コンテナ実行時にバックグラウンドで起動する
- -p ホストのポート(8080):コンテナのポート(80)となり、URLでポート指定8080でアクセスするとコンテナのポート80へアクセスするように紐づける

NginxでHTMLページを表示させる
Nginxで自分で作成したHTMLファイルを表示させるために、Ngenxのコンテナと紐づけをする手順を作成します。
今回は「tmp」配下に「web」というフォルダを作成しその中のHTMLファイルをNginxへ表示させます。
$ cd /tmp/ $ $ mkdir web $ ls test.py web
次に作成したWebフォルダは以下で「test.html」ファイルを作成します。
$ cd web/ $ touch test.html $ ll total 0 -rw-r--r-- 1 root root 0 Mar 11 16:19 test.html $
HTML(レスポンシブ)作成
作成したファイルを編集します。
$ vim test.html
vimの編集では以下でコマンドを作成していきます。
- i →編集・書き込み実施
- 「Esc」ボタン →編集・書き込み終了
- :wq →保存・編集終了
- :q! →中断
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello</title>
</head>
<body>
<h1>Hello World Enginx!!!</h1>
<h2>Hello World Enginx!!!</h2>
<h3>Hello World Enginx!!!</h3>
<h4>Hello World Enginx!!!</h4>
<h5>Hello World Enginx!!!</h5>
</body>
</html>
上記の通り書き込みが完了したら、「Esc」ボタン、「:wq」で保存して編集を抜けます。
ちなみに、今回のHTMLファイルはスマホでも見やすくするために「レスポンシブ」の設定をしています。
レスポンシブのコマンドは以下の一行となります。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
- viewport:表示される範囲
- width=device-width:端末(PC、スマホ、タブレット)で幅いっぱいで表示する
- initial-scale:初めに表示されるときの倍率。数値は1.0でほぼ大丈夫
作成したhtmlファイルをマウントを使用してNginxコンテナを起動
作成したhtmlファイルをNginxのコンテナにマウントするために「-v」オプションを使用します。
マウントするディレクトリは「web」となり、ReadOnlyで読み取り専用とし、「ro」オプションを付けています。
$ docker run --name nginx02 -v /tmp/web/:/usr/share/nginx/html:ro -d -p 8080:80 nginx ecd9aa68ae5f3488c769497fa5989d7be7ec17236ac41b146f264b4cef35142f $
上記コマンドで問題なく起動した場合は、実際にNginxへアクセスします。
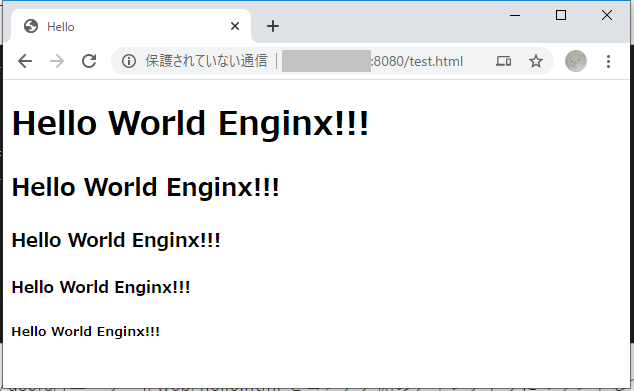
PC(Nginxへグローバルアクセス)
PCのブラウザで作成したhtmlが表示されています。

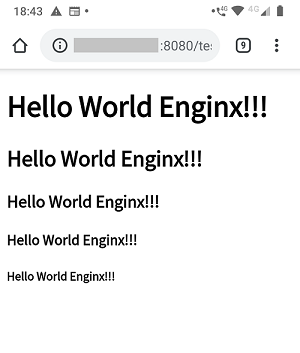
スマホ(Nginxへグローバルアクセス)
スマホでもレスポンシブの効果で画面いっぱいに表示されています。

Dockerのコンテナ上でNginxを動作させるまでの手順でした。
ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!
実務経験はVPSで学べます。

コメント