PukiWikiをインストールしてGoogleの「PageSpeed Insights」で確認したのですが、なかなかの表示スピード。
しかし、スマホ対応でないので、そちらのほうは評価が低い。
ということでPukiWikiのスマホ対応を設定してみました。
設定はちょっと面倒ですが、事前にバックアップは取っておくように!
PukiWikiスマホ対応手順
ということでPukiWikiの設定手順です。
まずは以下のサイトから「180wiki-black-sp.zip」をダウンロードします。
180wiki-black-smartphone
ダウンロードしたzipファイルを解答し、ファイルをskinディレクトリ直下にアップロードします。
※ここで要注意!
skin直下に「180wiki-black-sp」フォルダを上げてはいけません!
「180wiki-black-sp」フォルダ内のファイルをアップロードしてください。
動作しませんよ。自分がやっちまいました。
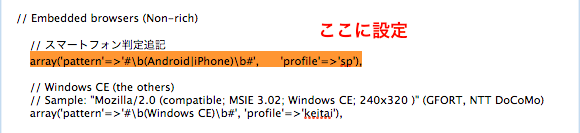
pukiwiki.ini.php のユーザーエージェント判定している所にスマホ判定を入れます。(450行目付近)
// スマートフォン判定追記
array('pattern'=>'#\b(Android|iPhone)\b#', 'profile'=>'sp'),

default.ini.phpをコピーしてsp.ini.phpを作る。
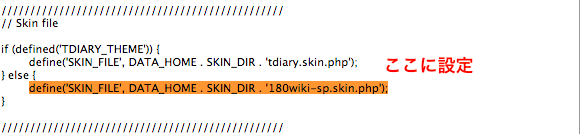
sp.ini.phpを修正する。(17行目付近)
define('SKIN_FILE', DATA_HOME . SKIN_DIR . '180wiki-sp.skin.php');

うまくいけばこんな感じで表示されます。

以上、お疲れさまでした!




コメントを残す