GROWIを構築しているのですが、左のサイドバーにメニューを追加することができません。
「create」と書かれていますが、何も設定することができないので、調べて設置することにしました。
目次
「GROWI」左サイドバーにメニュー・リンクを設置するスクリプト
GROWIの左サイドばーを編集するには、現時点では無い様です。
いろいろ調べると、「カスタムスクリプト」からスクリプトを書いて編集できることがわかりましたので、メモしておきます。
サイドバーを編集できるスクリプトの設定手順
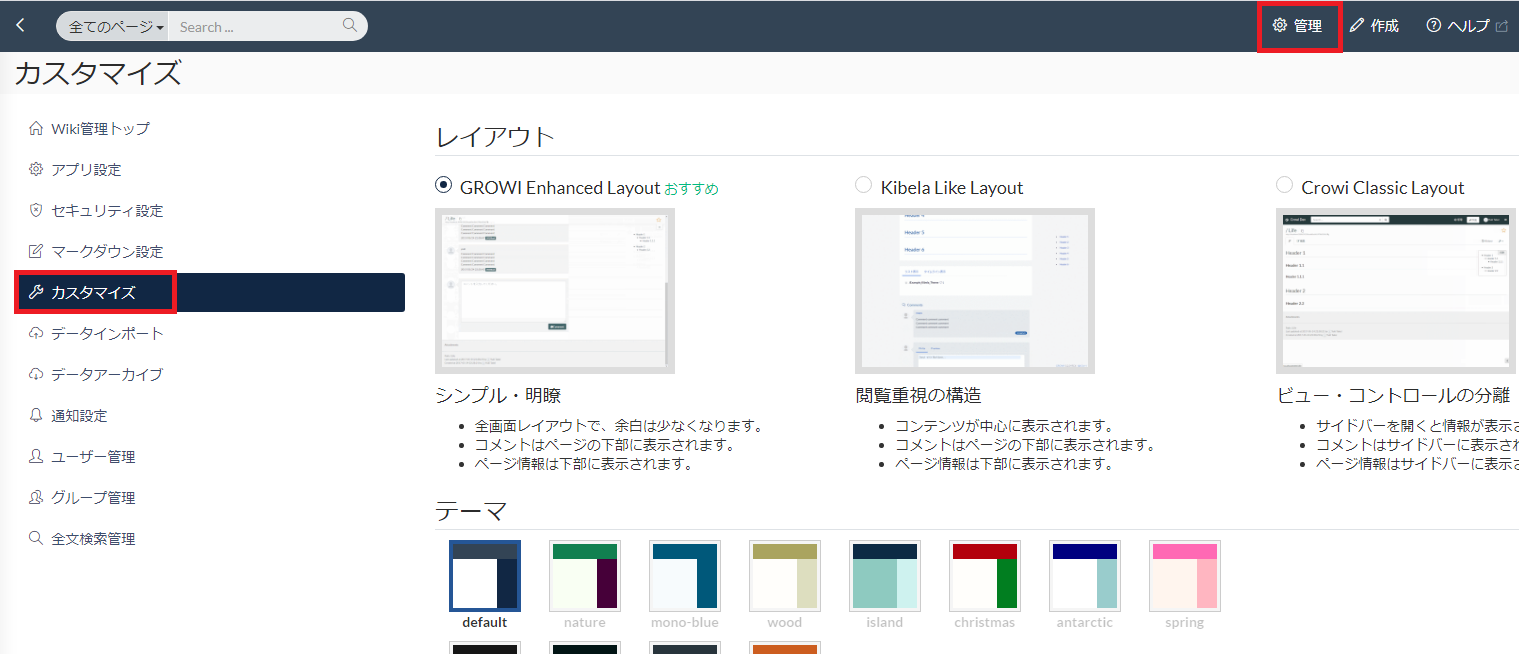
「GROWI」右上にある「管理(admin)」をクリックし、管理画面に切り替え、中央左のメニューから「カスタマイズ」を選択します。

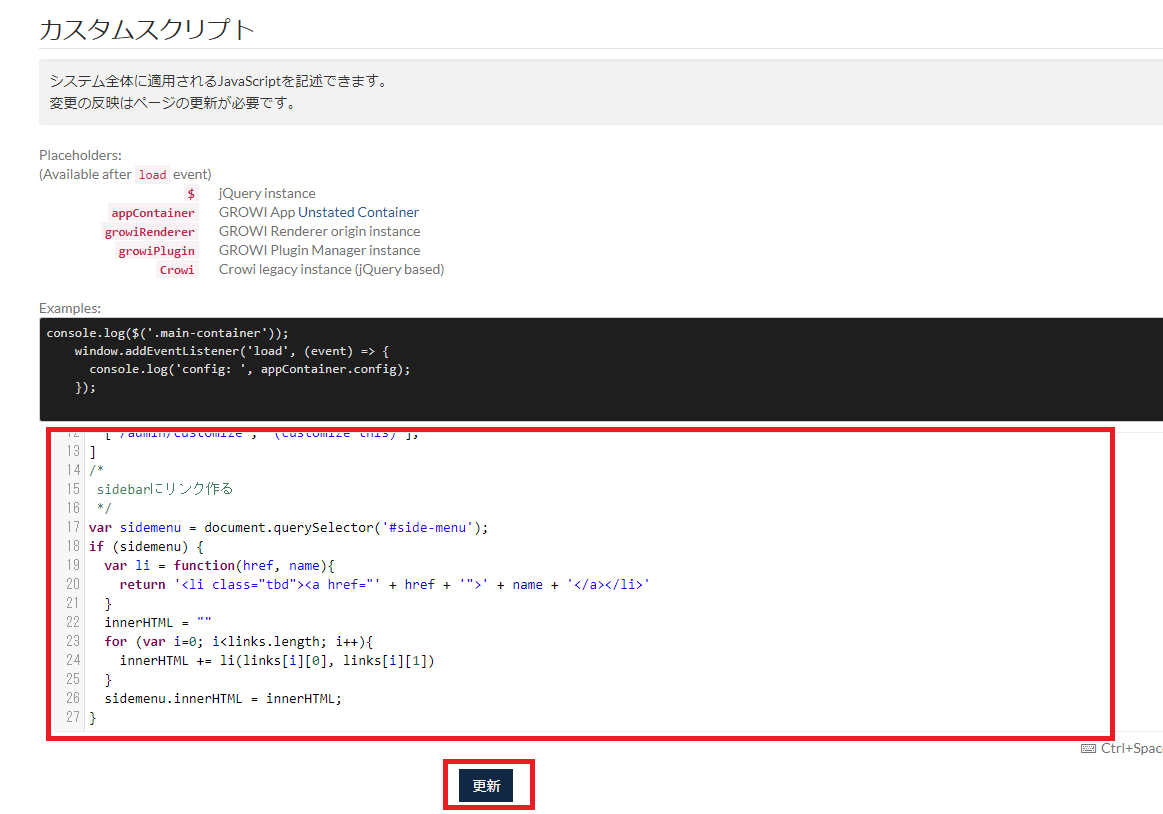
「カスタマイズ」設定画面の一番下に「カスタムスクリプト」編集画面があります。
赤枠で囲まれたところにスクリプトを追記し、「更新」ボタンを押します。

左メニューを編集できるスクリプト
左サイドバーでメニュー表示するには以下のスクリプトを貼り付けるだけです。
今回は事前に作成したページのリンクを左サイドバーにメニュー表示させます。
参考にさせて頂いたスクリプトは以下となります。
参考URL
https://demo.growi.org/Sidebar
// sidebarのリンク
var links = [
["/user/menu/Network", "Network"],
["/user/menu/Server", "Server"],
["/user/menu/security", "Security"],
["/user/menu/仮想基盤", "仮想基盤"],
["/user/menu/storage", "strage"],
["/admin/customize", "(customize this)"],
]
/*
sidebarにリンク作る
*/
var sidemenu = document.querySelector('#side-menu');
if (sidemenu) {
var li = function(href, name){
return '<li class="tbd"><a href="' + href + '">' + name + '</a></li>'
}
innerHTML = ""
for (var i=0; i<links.length; i++){
innerHTML += li(links[i][0], links[i][1])
}
sidemenu.innerHTML = innerHTML;
}
上記を貼り付けて「更新」をするだけで、左メニューにリンクが表示される様になります。
追加のメニューは「var links」配下で行を追加してリンクを貼り付けるだけとなります。
あわせて読みたい


サーバーエンジニアへの構築手順書
サーバエンジニアにおすすめの構築手順をまとめたページです。 サーバ初心者の方。じぶんも初心者なので、そっから目線で構築した設計手順書となっています。 ご興味の...
ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!
実務経験はVPSで学べます。

コメント