前回、サイトが高速になるっていうプラグインを紹介しましたが、プラグインってサイトのテーマによっては良し悪しがあり、サイトの文字化けやら、画面が固まるといった不具合が多々あったりします。
一体どのプラグインが自分のサイトのテーマに合っているのか一つ一つ使ってみて、計測サイトで表示速度を計るのも面倒でしょうがないし。
参照:表示速度計測サイト
GTmetrix
という事で、プラグインが無くても、サイトを高速化させる方法を紹介します。
ということで圧縮系プラグインは無視して高速化しましょう
プラグインの設定も面倒だし、あのプラグイン入れたり、このプラグイン入れたり、無駄な時間が増えるばかり。
もうどれがいいのか分からないって方に朗報です。自分も今、これ、使わせていただいています。
本当に速度計測なんかしなくても表示速度の早さが体感できました!(人による)
方法は簡単。WordPressの.htaccessファイルに圧縮ソースを追記するだけ。
いろいろなサイトを見て、これいんじゃねって思ったサイトを参考に、WordPressの.htaccessファイルへ追記させていただきました。
まずは、Schuzak’s Blogさんのサイトに書かれているソースコード
RewriteEngine on
RewriteCond %{HTTP:Accept-Encoding} gzip
RewriteCond %{REQUEST_FILENAME}\.gz -s
RewriteRule .+ %{REQUEST_URI}.gz
<FilesMatch "\.txt\.gz$">
ForceType text/plain
AddEncoding x-gzip .gz
<FilesMatch "\.html?\.gz$">
ForceType text/html
AddEncoding x-gzip .gz
<FilesMatch "\.(xml|rdf)\.gz$">
ForceType text/xml
AddEncoding x-gzip .gz
<FilesMatch "\.css\.gz$">
ForceType text/css
AddEncoding x-gzip .gz
<FilesMatch "\.js\.gz$">
ForceType application/x-javascript
AddEncoding x-gzip .gz
<FilesMatch "\.ico\.gz$">
ForceType image/x-icon
AddEncoding x-gzip .gz
これは、実際びっくりしました。
このサイトはソースコードやら、コマンド、画像関連が多くありページによっては結構重かったりしたんですが、このソースコードを入れて劇的に早くなりました。
本当に体感できます。私のサイトで使わせていただいています。ありがとうございます!
※個人差があるのでご注意
もう一つはSTYLE-EASYさんのサイトに書かれているソースコードです。
こちらもガッツリサイトが早くなったことを体感できます!
※個人差があるのでご注意
AddType image/x-icon .ico SetOutputFilter DEFLATE BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary SetEnvIfNoCase Request_URI _\.utxt$ no-gzip #DeflateCompressionLevel 4 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php ExpiresActive On ExpiresDefault "access plus 1 seconds" ExpiresByType text/html "access plus 1 seconds" ExpiresByType image/gif "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType image/x-icon "access plus 2592000 seconds" ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 216000 seconds" ExpiresByType application/x-javascript "access plus 216000 seconds" ExpiresByType application/x-shockwave-flash "access plus 216000 seconds" FileETag none <FilesMatch "^(wp-config\.php|wp-mail\.php|install\.php|\.ht)"> order allow,deny deny from all
こちらのサイトではその他にもサイトを高速化する為の情報をいろいろ載せているのでかなり参考になりました。
本当に助かりました。ありがとうございます!
めんどくさがりな方はソースコードを追記するだけでOK
しつこいとは思いますが、たくさんプラグインを入れたりするのがめんどくさい方は、ソースコードを追記するだけでOK。
これだけで劇的にサイトの表示速度は改善します。
私のサイトはエックスサーバを使っているのでそれを基準に設定手順を以下にご紹介します。
1.エックスサーバのインフォパネルでファイルマネージャーへログイン。

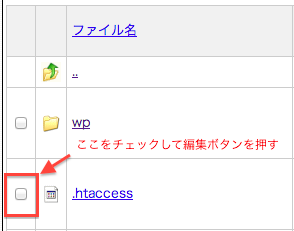
2.サイト名のドメイン:hogehoge.comってやつの場合はそのサイトの.htaccessのファイルを編集する。
/hogehoge.com/public_html/.htaccess
サブドメインを使用している場合
/hogehoge.com/public_html/network/.htaccess

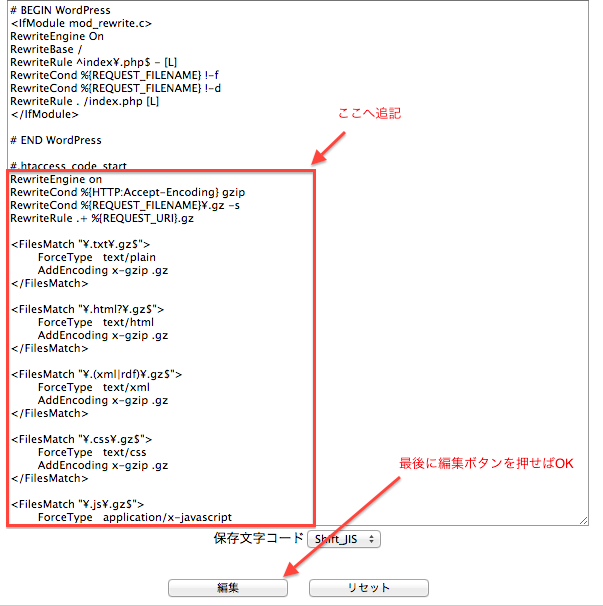
3.あとは編集画面で、先ほど紹介したコードを追記すればOK

まとめ
サイトの高速化は悩みの種ですね。
じぶんも色々試しましたが、実際これが一番高速化を体感できたって感じでした。
ぜひ、やってみてください。
それでは!



コメントを残す