自分のサイトをSSL化をしたのだが、なぜか所々、表示されなかったりなど不具合って出ませんでしたか?
それも、SNSアイコンで「はてなブックマークボタン」が消えていたり、小さな「B」のアイコンで表示されてたり。。。
あー、めどんそくせぇ
って思ってたら、ありました。
SSLに対応してました。
はてなブックマークボタンをSSLに対応させよう
自分のブログのはてなブックマークボタンが変な形になってるって思ってめんどくせぇって思ってたのもつかの間。
ちょいとサイトを検索したら、ありましたわ。
しかも、はてなブックマークのページに。
それが、こちら。
はてなブックマークボタンで日本語のラベルが選べるようになり、SSL接続のページにも対応しました
WordPressのテーマではデフォルトSSLに対応していないものがいくつかあるので、ブログをSSL化する際は注意してくださいね。
SSL接続が有効なページでの設置に正式に対応しました
はてなブックマークボタンは、本日からSSL接続が有効なページ (URLが https:// から始まるページ) での設置に正式に対応しました。これにともない、これから新たにはてなブックマークボタンのガイドページのコードを利用して設置されるはてなブックマークボタンについては、SSL接続が有効なページであっても、ブラウザのセキュリティ警告メッセージが表示されなくなりました。
はてなブックマークSSLサイトへの設置手順
さて、そんなことでSSLに対応したはてなブックマークの設置手順ですが、とりあえず、はてなブックマークボタン作成ページではてなブックマークを作り直してください。

上記のように設定をし、コードが生成されるのでコピーします。
次にブログへコードを貼り付けるのですが、それぞれのWordpressのテーマによってSNSボタンが配置されている場所は違いますが、だいたいSNSのファイルは同じです。
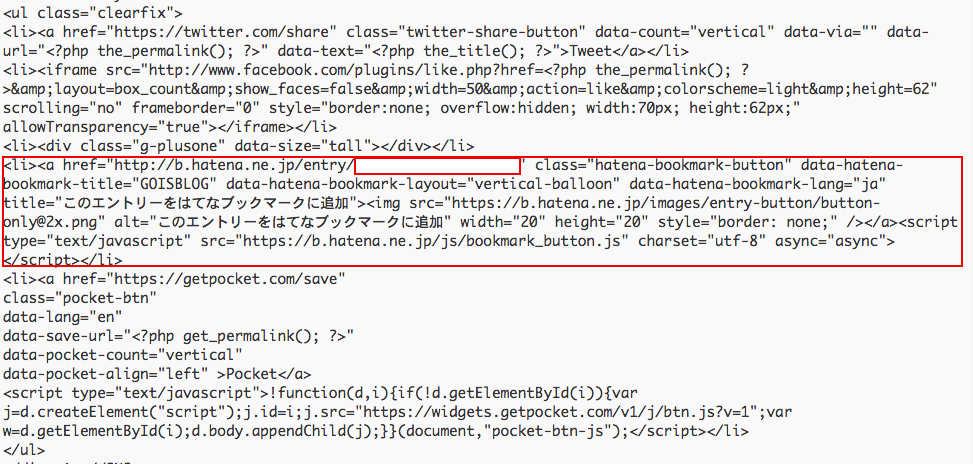
以下、ファイルにて書き換え実施。
ダッシュボード → 外観 → テーマの編集 → sns.php(だいたいこんなファイル)
で。sns.phpの「はてなブックマークボタン」を上書きします。

上書きする前は、必ず事前にファイルのコピーを取っておくように。
また、上記のコードの上書きは
<li> 〜 </li>
の間のコードを書き換えます。
うまくできれば以下のように表示されます。

追記:
そのまま張り付けちゃうとページ別ではブックマークできないので以下のように設定を編集しましたのでこれ張り付けりゃOKっす。
<a href="https://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php the_title(); ?>|<?php bloginfo('name'); ?>" data-hatena-bookmark-layout="vertical-balloon" title="このエントリーをはてなブックマークに追加"><img src="https://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="https://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
以上、お疲れさまでした。
それでは!




コメントを残す