ブログを運営していく上で、じぶんの記事を見てくれた方ってどう思っているんだろうって思います。
その為に、ソーシャルボタンを設置することで、良かった記事は「いいね!」や「ツイート」ボタンを頂いたり、RSSボタンなどで定期購読をしてくれたりもします。
いまや、ブログを運営していくのには必要不可欠なソーシャルボタンをじぶんの好みのデザインに変えたいって思ったのでいろんなサイトをまねしながらやっちゃいましたので、やり方をメモっておきます。
ソーシャルボタンをオリジナルデザインに
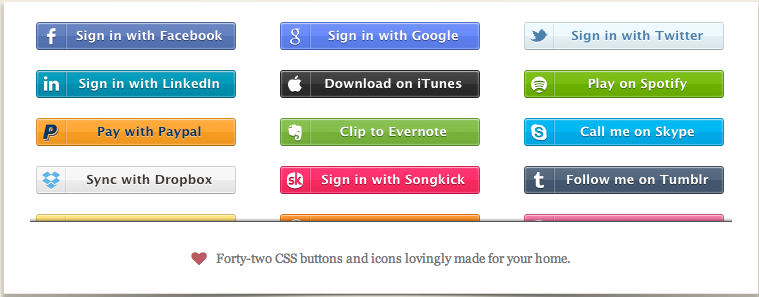
いろんなサイトで見られるソーシャルボタン。
中にはホントお洒落な奴ありますよね。
実際にデザインも作成されている方もいるし。
じぶんもオリジナルデザインを作成したいですが、今の所は辞めておいて、ソーシャルボタンのデザインサイトがあるので、まずはそこからお好みのデザインを探しましょう。

気に入ったアイコンをアップロード
これだって思ったアイコンをダウンロードし、じぶんのサイト(ここではWorePress)にアップロードします。
これで「メディア」のライブラリにアイコン画像が保存されます。
お好みの画像と連携する設定コマンド例
まずは、メディアのライブラリから先ほどアップロードした画像を選択します。
編集画面に来たら右側にある「ファイルのURL」を確認しておきましょう。
後は、それぞれじぶんのSNSのアカウントのURLを使って以下のコマンドで好きな所に貼ってみましょう。

あとは、それぞれのSNSで以下のコマンドを書いちゃえばいい感じ。
じぶんはウィジェットに書いています。
右側のソーシャルボタンが以下のコマンドで書いております。
- ツイッター編
<a href="https://twitter.com/ツイッター名" target="_blank" rel="nofollow" style="text-decoration:none;"><img src="https://ファイルのURL.png" width="64" height="64" style="margin: 0 3px 0 5px;" alt="twitter"></a>
<a href="https://www.facebook.com/ページURL" target="_blank" rel="nofollow" style="text-decoration:none;"><img src="https://ファイルのURL.png" alt="facebook"></a>
<a href="https://plus.google.com/プロフィールページの数字の羅列/posts" target="_blank" rel="nofollow"><img src="https://ファイルのURL.png" alt="googleplus"></a>
<a href="https://feedly.com/feedlyページのURL" target="_blank" rel="nofollow" style="text-decoration:none;"><img src="https://https://ファイルのURL.png" alt="rssfeed"></a>
ということで、こんな感じで作れます。
一度やってみると後は応用なので、試してみてください。
ついでに”nofollow”コマンドはGoogleロボットがサイトを訪問したときに外部サイトが貼付けられていることを嫌うみたいなので、無視してもらうように設定しております。
それでは!
エンジニアのオンライン学習
ITエンジニアにおすすめの教材、オンラインスクールです。
無料からエンジニアの学習ができる教材などまとめているので参考にしてください。
| おすすめオンライン教材 | |
| 自宅で学習ができるオンラインスクール | |
ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!
実務経験はVPSで学べます。








コメントを残す