どーでもいいようで実は結構気になる、favicon。
これは何かというと、サイトを開いた際、タグの部分によく画像がありますよね。例えばこんな奴。
これはGoogleさんを開いた際にブラウザタグに画像がついてます。
これがfaicon。
やっぱり、サイトの顔とも言うべき所というか、ブックマークにされたときなど画像無しは流石に恥ずかしい。
ということで、自分のサイトにfaviconを入れちゃいやしょう。
その前にFaciconのおすすめ素材集を紹介
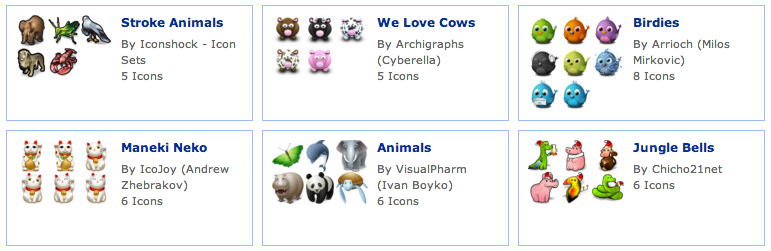
faviconを入れたいけど、作るのもめんどくさいって方、どの素材集を使えばいいのか迷っている方、おすすめの素材集サイトがありやす。
このサイトのおすすめ
ここって何がいいって言うとカテゴリで好きな素材をすぐに選べられるし、ダウンロードも簡単。
何と言っても、スマホにも適している、そしておシャレで種類が豊富。
私のサイトもここから素材をもらってきてます。
お好みでサイトにあった素材を引っ張ってきてください。

おすすめFaviconプラグイン
faviconプラグインも結構多く出回っていますが、使いやすさと簡易さでこの2つを紹介します。
- 『Favicon Rotator』
- 『All in one favicon』
この2つのプラグインはどちらもつかってて、便利で設定も楽なプラグインです。
Favicon Rotator

Favicon Rotatorは見た目もシンプルで楽なプラグインです。
設定順はこんな感じです。
- プラグイン『新規追加』からFavicon Rotatorを検索、インストール
- 外観 ⇒ Faviconで設定画面へ
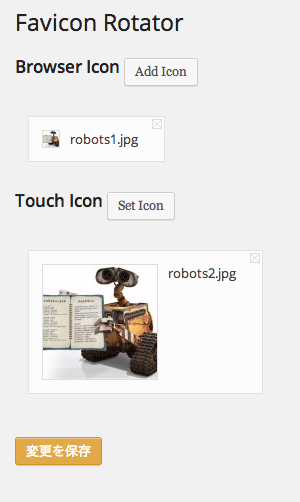
- Browser Icon(PCで表示)、Touch Icon(スマホで表示)の画像を選択
- 変更を保存で完了
設定画面

このプラグインは初心者でも簡単に設定ができるのでおすすめです。
All in one favicon

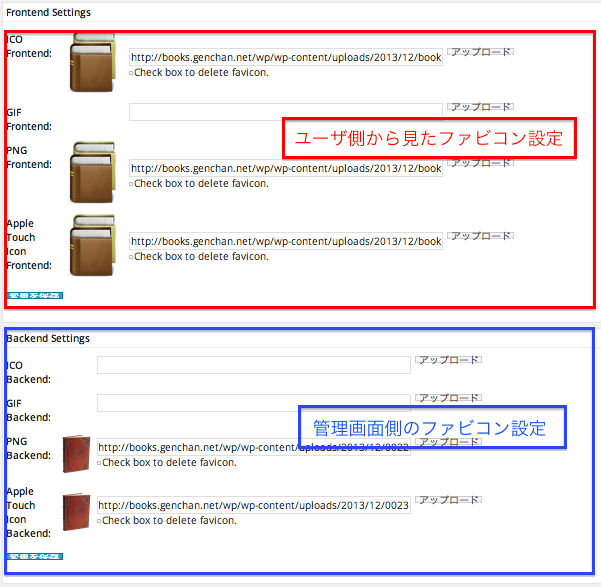
All in one faviconではもっと詳細にというか、サイトの管理画面にもfaviconを設定したい方におすすめです。
- ユーザー側からみたfavicon設定 ⇒ Frontend settings
- 管理画面側のfavicon設定 ⇒ Backend settings
また、この設定画面では拡張子(ICO、GIF、PNG)でそれぞれ画像をアップロードできます。
これを前提に設定手順はこうなっちゃいます。
- プラグイン『新規追加』からAll in one faviconを検索、インストール
- 設定 ⇒ All in one faviconで設定画面へ
- Frontend settingsでFrontend(PCで表示)、Apple Touch Icon(スマホで表示)の画像を選択
- Backend settingsでFrontend(PCで表示)、Apple Touch Icon(スマホで表示)の画像を選択
- それぞれ変更を保存で完了
設定画面

もしもFaviconが反映されていない場合
プラグインを入れて、設定をしても反映されない方は直接画像のアップロードをおすすめします。
このサイトもなぜか、スマホホーム画面設定でうまくアイコンを表示できなくて困ってました。
原因はこのサイトのテーマで使用しているstingerか、レンタルサーバーで使用しているエックスサーバなのか分かりませんがうまく反映してくれませんでした。
あんまり難しく考えるのもめんどくさいので、直接画像をアップすることにしました。
Faiconアップロード手順
エックスサーバでのアップロード手順ですので、それぞれお持ちのレンタルサーバに置き換えてください。
- エックスサーバのインフォパネルから、ファイルマネージャー ⇒ ログインを選択

- 以下のディレクトリへ移動
/hogehoge.com/public_html/wp/wp-content/themes/サイトのテーマ/images/
サブドメインの場合
/hogehoge.com/public_html/サブドメインのディレクトリ/wp/wp-content/themes/サイトのテーマ/images/
- 以下のファイルを置き換える。
※アップロードするファイルは同じ名前にした方がよいです。その後の設定をしなくていいので。
PC
rogo.icoスマホ
apple-touch-icon-precomposed.png
こんな感じで簡単にfaviconが設定できるのでお好みで試してみてください。
それでは!




コメントを残す