WordPressでじぶんのサイトを作りたい方にドメイン取得からサイト完成までの手順書を作成しました。
初心者でどーすりゃいいのか分からない方。
ドメイン取得からサイト完成までの手順を作成いたしましたので、ご参考にしてください。
WordPressでじぶんのオリジナルサイトを作ろう!
無料ブログサイトもいいですけど、そのうち欲求がたまっちゃったりしませんか?
じぶん色のオリジナルのおしゃれなサイト(ブログ)を作りたい!って。
じぶんがそうでした。
本腰を入れて、すんげーサイトを作っちゃいたい方は、ご紹介する手順を踏めば、なんなくできちゃいますよ。(たぶん)
ドメイン取得
オリジナルサイトを立ち上げるのに、まず必要なことは”ドメインの取得”ですね。
ドメインって用は住所の用なものです。
家を建てたけど、市役所に住所の登録をしていない、もしくは住民登録をしていないと、じぶん宛の郵便などまず届く分けないですよね。
そんな感じで、まずはじぶんのサイトのドメイン(住所)をゲットするわけです。
ドメイン取得は簡単なところで言うと「お名前.com」で取得したり、レンタルサーバーに登録すれば、キャンペーンでタダもらえたりもします。
ドメイン取得ならこちらから
※エックスサーバーなどを選ばれる方は、キャンペーン時にドメインを無料でもらえるので、レンタルサーバーを選んでからがいいですね。
レンタルサーバー
じぶんの家で一からサーバーを建てるのなんてめんどくさいっすよね。
だったら、レンタルサーバーを借りてそこでWordPressインストールして構築した方が超楽勝です。
レンタルサーバは以下になります。
また、じぶんのおすすめはエックスサーバです。
今回の手順ではエックスサーバーをメインで進んでいきます。
- エックスサーバー
- DreamHost
- ミニバード
- さくらサーバー
- ロリポップサーバー
レンタルサーバーの比較もしていますのでよかったらご参照ください。
WordPressインストール
エックスサーバーでWordPressのインストールは結構簡単にできちゃいます。
- エックスサーバのインフォパネルからサーバーパネルへログインします。
- ホームページの自動インストールをクリックします。
- プログラムのインストールをクリックし、WordPress 日本語版からインストール設定を選択します。
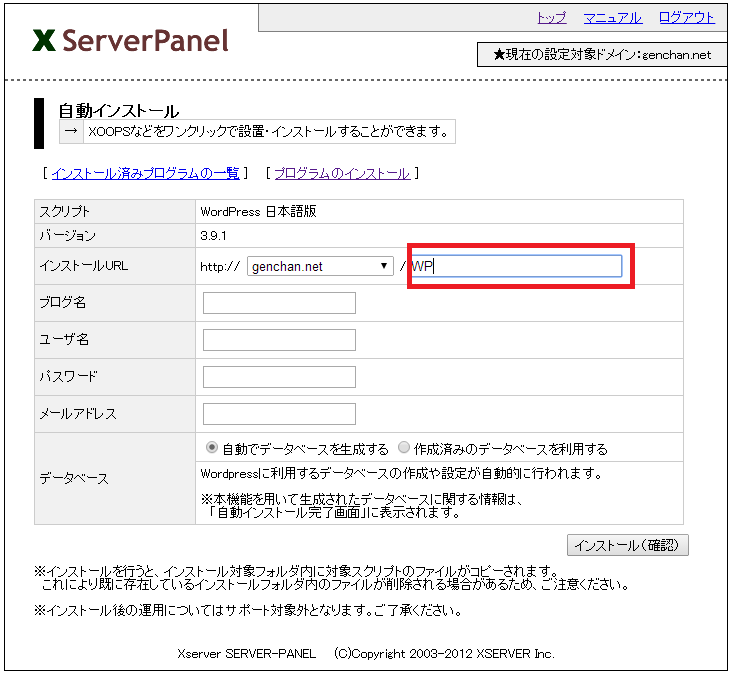
以下の画面が出てくるので、必要箇所を記載していきます。

- インストール先のURLはWordPressのインストール先を選択します。
エックスサーバでも推奨先はルートURLの下にインストール用のディレクトリ(今回は”WP”)を作成します。 - ブログ名、ユーザー名、パスワード、メールアドレスをそれぞれ記入していき最後に”インストール(確認)”をクリックします。
- 最後に確認画面が出ますので記載事項に問題が無ければ”インストール(確定)”をクリックします。
- これでインストールが完了です。最後に以下のURLへ飛べばログイン画面が出ますので、自動インストールで設定したユーザー名とパスワードを記入してログインすればダッシュボードの画面が出ます。
”https://作成したドメイン/wp/wp-admin”
初期設定
まずはサイトを立ち上げたらちょこちょこと初期設定をしていきます。
とりあえず、以下の記事を参照してください。
また、固定ページや投稿ページのURLを事前に決めておくことが大事です。
パーマリンクの設定⇒カスタム構造を選び、以下のように記載してください。
じぶんのサイトはカテゴリーとポストIDでそれぞれの投稿にURLをつけています。
/%category%/%post_id%
土台となるサイトを構築
まずは、固定ページを作りましょう。
固定ページはサイトの顔となるので、じぶんがどのようなサイトを運営していくか、何を書いていくかの土台となります。
ちなみに、このサイトではネットワーク系が中心ですが、じぶんが書きたいネタは何でも書いているサイトです。
Googleの話によると(うろおぼえですが)サイトを分散して運営していくよりも一つのサイトにいろんなコンテンツを作って運営させた方が好ましいってことでした。
要は、一つのサイト(ブログ)でいろんな記事を書いて、しかもコンテンツも充実していれば、Googleからの評価も上がるということです。
おすすめテンプレート
テンプレートはどれでもいいと思います。
じぶんにあっているテンプレートを選ぶのも楽しいものです。
ダッシュボード⇒外観⇒テンプレートから好きなやつを選んでください。
アクセスアップして、どんどんアフィリエイトも頑張るぞって方はSTINGERをおすすめします。
こちらのテンプレートはEnjiさんって方が無料で配布をしている最強テーマです。
カスタマイズもいろんなサイトにあるのでお勧めします。
おすすめプラグイン
じぶんのサイトでは以下のようなプラグインを入れています最低これだけあれば大丈夫かなと。
- Akismet
スパム検出プラグイン - All In One SEO Pack
SEOに強いプラグイン - Broken Link Checker
リンクエラーがないかを検出 - Count Per Day
アクセス解析プラグイン - EWWW Image Optimizer
画像圧縮プラグイン(サイトの表示スピートが速くなります。) - Google XML Sitemaps
サイトマップを作成してくれる便利プラグイン - Jetpack by WordPress.com
いろんな機能が簡単に設定ができるプラグイン
主にSNSと連携に使っています。 - Open external links in a new window
外部リンクを別窓で開き、自サイトを残すようにします。 - Permalinks Moved Permanently
パーマリンクが変更された際、自動で301リダイレクトしてくれるプラグイン - PS Auto Sitemap
自サイトのサイトマップを作成してくれるプラグイン(初めはいらないかも) - WP Multibyte Patch
日本語版 WordPress のマルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行うプラグイン - WP Nofollow Post
外部リンクに”nofollow”を自動でつけてくれるプラグイン
※Googleとしても”nofollow”をつけることがSEO的にもよいとか。
検索マシンへの登録
Googleやyahoo、bingなどの検索で自分のサイトを表示させたければ、まずは以下のサイトで、自分のサイトを登録しましょう。
Googleウェブマスターツール
Bing web マスターツール
ここさえ登録しておけばとりあえず大丈夫です。
使い方は別途紹介します。
Googleアナリティクス登録
アナリティクスの登録は後でもいいですが、トラフィック解析などの便利機能が満載なので必ず登録しておきましょう。
Google Analytics(googleアナリティクス)
こちらも使い方は別途紹介します。
記事投稿手順
さて、ここまで構築できれば、後はどんどん記事を書いていきましょう。
記事の書き方は後々紹介するってことにして、とりあえずは、題名と記事を書いていき”公開”をクリックすれば投稿されます。
後は、ウェブマスターツールのFitch as Googleで投稿した記事のURLを送信すればすぐにクローラーが来てくれてGoogleの検索に反映されます。
検索順位チェックツール
とりあえず、3か月~半年は頑張って記事の投稿をしてください。少なくとも100記事はかければ、SEOが働いてくるはずです。
ここで注意することは、Google検索で自サイトのキーワードを使って表示させすぎないこと!
googleからペナルティを受ける可能性があります。(じぶんがそうでした)
確認にはチェックツールがいたるところにあるので、それらを使って確認するようにしてください。
検索順位チェックサイト
無料で使えるSEOツール SEOチェキ!
検索順位チェックツール
検索順位チェックソフト
Windows
検索順位チェックツールGRC
mac
Rank Tracker SEO
サイトスピート計測
サイトの表示速度もSEOでは重要と考えられています。
サイトスピード計測サイトは以下がおすすめです。
おすすめはGoogleが提供している”PageSpeed Insights”です。
サイトの計測と分析で何を改善すればよいのかアドバイスもくれます。
PageSpeed Insights
まとめ
手順は以上となりますが、まずは記事の投稿まで出来れば問題はないです。
ご検討を祈ります。
ちなみにこのページもどんどん更新していき、もっとわかりやすく説明をしていくので、フォローなどしれもらえたら、やる気が出るのでよろしくです!
エンジニアのオンライン学習
ITエンジニアにおすすめの教材、オンラインスクールです。
無料からエンジニアの学習ができる教材などまとめているので参考にしてください。
| おすすめオンライン教材 | |
| 自宅で学習ができるオンラインスクール | |
ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!
実務経験はVPSで学べます。