ページサイトスピード改善方法「第三者コードの影響を抑えてください」 | インフラエンジニアの技術LOG
SEO(アクセスアップ) 2020.06.04
ページサイトスピード改善方法「第三者コードの影響を抑えてください」
ホームページやブログ(Wordpress)などで自身のページを作成している方で、ページのサイトスピードなどをテストする場合、「PageSpeed Insights」を利用している方は多いです。
PageSpeed Insightshttps://developers.google.com/speed/pagespeed/insights/
2020年に入って、突然ページのサイト評価がかなり下がったことを確認しました。
今回、この状態を解消する方法をまとめましたので参考にしてください。
HPやブログのページサイトスピードを劇的に改善する方法※原因はアドセンスです。
ちなみに私のサイトはスマホで「20」→「90」近くまで回復し、PCは「100」まで回復しました。
モバイルページ
パソコンページ
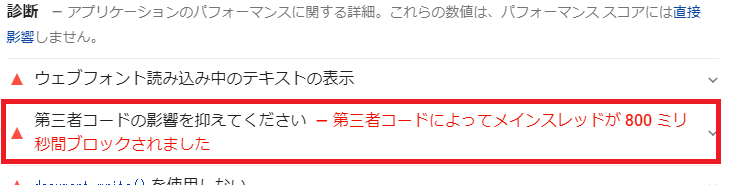
PageSpeed Insightsで指摘された「第三者コードの影響を抑えてください」を改善するだけで劇的にサイトの改善ができることを確認しています。
結果的に言うと、原因は「Googleアドセンス」のスクリプトの読み込みに遅延が発生し、ページの表示スピードが遅れているようです。
「第三者コードの影響を抑えてください」を改善しページ評価を上げる方法
設定の流れは以下となります。
Googleアドセンスコードのトップにある「script」行を削除
htmlファイルの 直前に設定コードを貼り付ける
①アドセンスコードのトップにある「script」行を削除する
まずは、自身のHP、ブログで張り付けている、すべてのアドセンスコードの1行目を削除します。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- HP_TOP -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxxxx"
data-ad-slot="1836686153"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
削除するところはここです。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
②直前にコードを貼り付ける
後は、以下のコードを貼り付けるだけですが、なかなかhtmlファイルを触れない方も多いかと思います。
私のサイトでは「Stork」、「the thor」を利用していますが、「カスタマイズ」からコードを貼り付けることで簡単にアドセンスを表示し、ページを改善することができました。
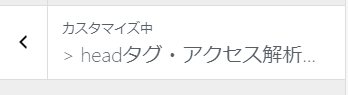
以下は「Stork」の手順となります。
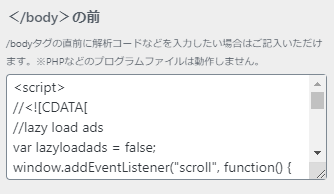
「外観」→「カスタマイズ」→「headタグ・アクセス解析コード」→「</body>の前」の欄にコードを貼り付ける
※貼り付けるコード
<script>
//<![CDATA[
//lazy load ads
var lazyloadads = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true)
//]]>
</script>
これだけで、劇的にページスピードは改善されます。https://nesla.info/pagespeed-insight-adsense-tag
今後はユーザーエクスペリエンスによる評価が重要となる
今後はウェブページにおいて、ユーザーエクスペリエンスが優れているサイトが検索上位に表示されやすくなるそうです。
また、2020年5月初めにウェブサイトの所有者がページエクスペリエンスを定量化するための指標「Core Web Vitals」を発表しました。
この「Core Web Vitals」は、ウェブサイトのページ読み込み速度・応答性・視覚的安定性など、ページを開くユーザーエクスペリエンスに関する要素を定量化するということです。
まだ、対応されていない方は、ぜひ試してみてください。
エンジニアのオンライン学習
ITエンジニアにおすすめの教材、オンラインスクールです。
おすすめオンライン教材
自宅で学習ができるオンラインスクール
ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!










コメントを残す