今後は検索順位にも影響があると言われるSSL化。
今のうちにやることをオススメしますという記事が増えましたよね。
確かにこれからはセキュリティもしっかりしている信頼できるサイトは上位に来るというのは正しいことでしょうね。
ということでこのサイトも早速SSL化を実施したのですが、一つ問題が。。。
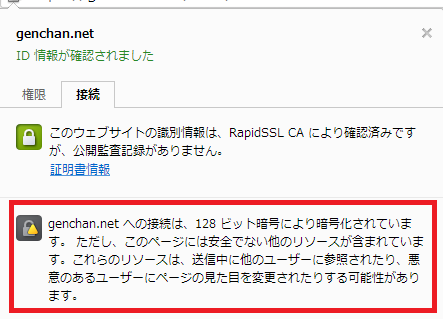
なぜか以下のように注意事項が出ちゃうんです。

SSL(HTTPS)化で警告が出るAmazon広告を改善させる方法
結局、
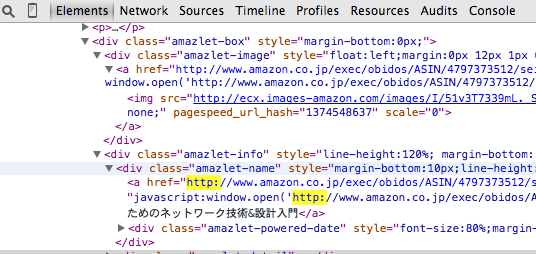
「Ctrl+クリック」で要素の検証を確認したり、ページのソースを表示などしてみると、Amazonの広告が「HTTP」になっており、これが原因で注意されているようなのです。

試しに広告を外してみると注意がなくなってますよ。
なんとめんどくせぇことでしょう。。。
とりあえず、こんな状態ではなーんか気持ち悪いので、とりあえずAmazonに確認してみたんです。
じぶんからのメール
Comments:
https://genchan.netのサイトをSSL化しました。
amazonの広告を張ったところ「安全ではない他のリソースが含まれる」とのことで注意されます。amazonの広告を取ると警告がなくなるのですが、SSL対応にしていただくことは可能でしょうか?
そんでもってその日に届いたメールです。
◯◯様
このたびは、Amazon.co.jpアソシエイト・プログラムにご連絡いただき、また、当プログラムに貴重なご意見をいただき、誠にありがとうございます。
お客様のご要望につきましては、担当部署に申し伝えさせていただき、今後のよりよいサービス向上に向けて参考とさせていただきます。
Amazon.co.jpではお客様からの情報に基き、より質の高いサービスを提供できるため、このようなフィードバックを心から尊重いたしております。
今後もご不明な点やお気づきの点などがございましたら、どうぞお聞かせください。
アソシエイト・プログラムをご利用いただき、ありがとうございます。Amazon.co.jp カスタマーサービス アソシエイト・プログラムスタッフ
参考にするだけかい。
AmazonAPIを使えば問題解決です!
とりあえず、解決方法ですがAmazonAPIを使って広告を貼れば警告は無くなっちゃいます。
ちなみにAmazon API のアクセスキーとシークレットキーの取得方法でやり方書いているのでご参考にしてください。
それで、AmazonAPIを以下のように貼り付けると問題は解決されます。
せっかくなんでnofollowもしちゃいましょう
せっかくAPIも取得したのでAmazonJSというプラグインをおすすめします。
結構使えるプラグインでこのサイトでもガッツリ使わせていただいています。
見た目のデザインもいいですし、記事編集ページでAmazon広告を検索でき貼り付けることが可能です。
こんな感じ
[amazonjs asin=”4274065421″ locale=”JP” title=”マスタリングTCP/IP SSL/TLS編”]
いい感じなんですけど、Googleロボットに広告のURLは無視して欲しいので「nofollow」をつけたいんです。
ということで、AmazonJPを編集しちゃいます。
AmazonJSを編集するところ
プラグイン → インストール済みプラグイン → AmazonJSの編集をクリックします。
あとは以下のファイルから以下を検索します。
target=”_blank”>
あとは、後ろにrel=nofollowをつけちゃえばOKです。
amazonjs/amazonjs.php の編集
sprintf( '<a href="https://github.com/makotokw/wp-amazonjs/releases" target="_blank"rel="nofollow"> <?php _e( 'You can sign up the Amazon Product Advertising API from <a href="https://affiliate-program.amazon.com/gp/advertising/api/detail/main.html" target="_blank"rel="nofollow"> <a href="https://affiliate-program.amazon.com/gp/advertising/api/detail/agreement.html" target="_blank"rel="nofollow"> <p><?php _e( 'Amazon has an affiliate program called Amazon Associates. To apply for the Associates Program, visit the <a href="https://affiliate-program.amazon.com/" target="_blank"rel="nofollow">
amazonjs/js/amazonjs.js の編集
var linkOpenTag = '<a href="${DetailPageURL}" class="amazonjs_link" data-role="amazonjs_product" data-asin="${ASIN}" title="${Title}" target="_blank"rel="nofollow">';
reviewLinkTemplate = '<a href="${IFrameReviewURL}&TB_iframe=true&height=500&width=600" title="' + r.CustomerReviewTitle + '" target="_blank"rel="nofollow" class="amazonjs_review">' + r.SeeCustomerReviews + '</a>';
var linkOpenTag = '<a href="${DetailPageURL}" class="amazonjs_link" data-role="amazonjs_product" data-asin="${ASIN}" title="${Title}" target="_blank"rel="nofollow">';
上記の箇所を検索して見つけ出して、rel=”nofollow”を追加で記入して下さい。
これで完了ですがちゃんとnofollowになっているか確認したい方は、chromに「nofollow」ってプラグインがあるのでオススメです。
NoFollow
nofollowになっているリンクはこんな感じになってます。

以上です。
お疲れ様でした!
エンジニアのオンライン学習
ITエンジニアにおすすめの教材、オンラインスクールです。
無料からエンジニアの学習ができる教材などまとめているので参考にしてください。
| おすすめオンライン教材 | |
| 自宅で学習ができるオンラインスクール | |
ITエンジニアの開発・検証・学習としてインターネット上で専用のサーバ(VPS)を利用しましょう!
実務経験はVPSで学べます。





コメントを残す